如何用 WordPress 短代码或可视化编辑器按钮来创建一个图文混排的文章内链
文章内链在 SEO 链接建设中一直是相当重要的,良好的内链结构对 SEO 十分有益。当你有在当前文章页调用站内其他文章或页面时,积极在页面中增加内链可以极大地提高蜘蛛抓取的次数和深度,在增加了收录量的同时也提高了锚文本关键词的收录。有些旧文章如果更新了,你也可以通过在新文章中添加内链来引导蜘蛛重新抓取收录更新。
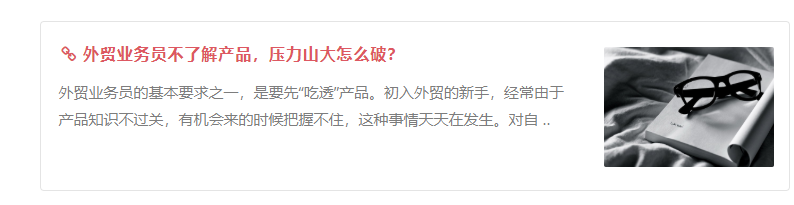
常见的内链形式是文字链接,结构为 <a href=”…”>锚文本</a>。但为了增强用户体验,我们可以把内链页面或文章做得丰富一些。你可能经常会在阅读料网文章时发现,文章中插入了一个带缩略图带内容摘要的文章内链,效果如下:
外贸业务员不了解产品,压力山大怎么破?
外贸业务员的基本要求之一,是要先“吃透”产品。初入外贸的新手,经常由于产品知识不过关,有机会来的时候把握不住,这种事情天天在发生。对自 ..
一、PHP 代码部分
在你的 WP 主题的 functions.php 中加上以下代码:
// 内链图片src
function liao_the_thumbnail_src() {
global $post;
if ( get_post_meta($post->ID, 'thumbnail', true) ) { //如果有缩略图,则显示缩略图
$image = get_post_meta($post->ID, 'thumbnail', true);
return $image;
} else {
if ( has_post_thumbnail() ) { //如果有缩略图,则显示缩略图
$img_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "Full");
return $img_src[0];
} else {
$content = $post->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n > 0){
return $strResult[1][0]; //没有缩略图就取文章中第一张图片作为缩略图
}else {
$random = mt_rand(1, 76);
return get_template_directory_uri().'/img/random/'. $random .'.jpg'; //文章中没有图片就在 random 文件夹下随机读取图片作为缩略图
}
}
}
}
//给文章加内链
function liao_insert_posts( $atts, $content = null ){
extract( shortcode_atts( array(
'ids' => ''
),
$atts ) );
global $post;
$content = '';
$postids = explode(',', $ids);
$inset_posts = get_posts(array('post__in'=>$postids));
foreach ($inset_posts as $key => $post) {
setup_postdata( $post );
$content .= '<div class="neilian"><div class="fl"><a target="_blank" href="'%20.%20get_permalink()%20.%20'" class="fl"><i class="fa fa-link fa-fw"></i><span>';
$content .= get_the_title();
$content .= '</span><p class="note">';
$content .= get_the_excerpt();
$content .= '</p></a></div><div class="fr"><a target="_blank" href="'%20.%20get_permalink()%20.%20'"><img src=';
$content .= liao_the_thumbnail_src();
$content .= ' class="neilian-thumb"></a></div></div>';
}
wp_reset_postdata();
return $content;
}
add_shortcode('neilian', 'liao_insert_posts');
二、CSS 样式
.fl{float:left}
.fr{float:right}
.neilian{margin-bottom:25px;padding:10px;width:100%;height:170px;border:1px solid #e8e8e8;background:#fff;box-shadow:0 1px 0 rgba(0,0,0,.1);cursor:pointer;-webkit-transition:box-shadow 218ms;-moz-transition:box-shadow 218ms;-o-transition:box-shadow 218ms;transition:box-shadow 218ms}
.neilian:hover{box-shadow:0 1px 8px 1px rgba(0,0,0,.1)}
.neilian .fl{width:72%}
.neilian .fr{padding:10px 5px;width:24%}
.neilian .fl a{display:block;margin-right:15px;padding:8px 5px;width:100%;color:#35a56b!important;text-decoration:none;font-size:16px;border:none}
.neilian .fl a span{font-weight:bold}
.neilian .fl .note{margin:0 0 5px;padding-left:10px;color:#888;font-size:14px}
.neilian .neilian-thumb{width:170px;height:120px}
三、短代码调用方法
在 文章(post) 内容编辑器 可视化(Visual) 或 文本(text) 状态下,直接使用 [neilian ids=postID1,postID2...] 的格式即可调用。
比如,我要显示5个内链文章,就直接写短代码:
效果如下:
如果你不是在文章内容中,而是在其他地方调用,则可使用 do_shortcode('') 来调用。
四、添加 TinyMCE 可视化界面下的编辑器按钮
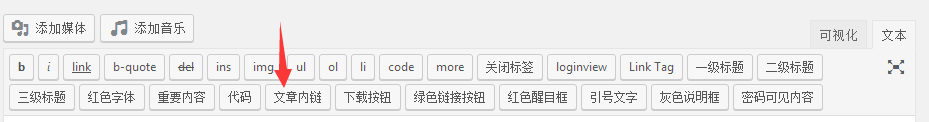
1)文本状态下添加快捷按钮
WordPress 默认内置的是 TinyMCE 编辑器。如果是在文本状态下增加按钮是很简单的,直接在 functions.php 文件里添加代码:
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'nl', '文章内链', '', '');
</script>
<?php
}
效果如图:
其实我的文本按钮也没添加多少,也就二十来个吧,还都挺实用的。
2)可视化状态下添加按钮
但通常情况下编辑文章时默认都是 Visual (可视化) 界面,因此最好能在可视化编辑器上加上按钮。这一功能用代码可以实现,但对很多新手来说稍显复杂,所以推荐用插件 Visual Editor Custom Buttons。
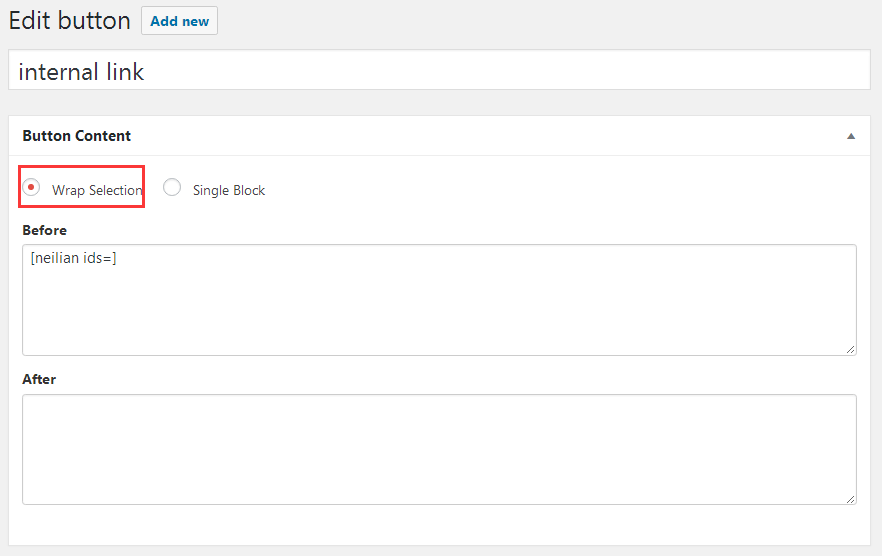
安装完毕后,在左侧菜单栏下方会多出一个齿轮图标和 Visual Editor Custom Buttons。点击 Add New,创建一个 custom button,名称随意。比如:internal link。
Button Content 选择 Wrap Selection,在 Before 那栏填写短代码:[neilian ids=]
Display In Editor 这里,设置挺简单的。想好你只需要在可视化中显示按钮还是文本中也显示按钮。
注意如果同时勾了后者(Text Editor),或者只勾了后者,那么本文第四步第1)部分“文本状态下添加快捷按钮”可跳过,否则就会重复创建了。
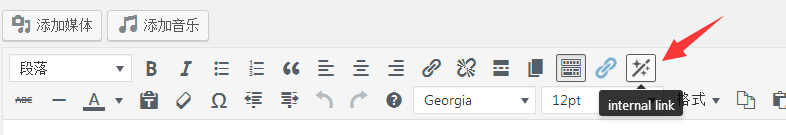
选择一个按钮图标。看了一下感觉图标不够丰富,没发现 Link 相关的。如果支持 Font Awesome 图标就好了。
可选的不太多,就选个 Magic 吧。。
最终可视化状态下的编辑器上效果如下:
点击图标后,自动插入了文章内链短代码。相当于简化了本文第三步,调用文章内链时不需要每次去写短代码了。
用这个插件其实挺方便的,一切需要输入短代码的工作都可以用这个插件来完成。不仅适用于中文网站,英文建站也适用哦!举一反三,比如各种英文插件要用的短代码。。















![[自用笔记]利用@media screen实现网页布局的自适应手机端显示导航公告背景](https://www.qieseo.com/wp-content/themes/begin/prune.php?src=https://www.qieseo.com/wp-content/uploads/2018/05/DHBJ.png&w=280&h=210&a=&zc=1)

