wordpress主题大前端dux5.0免费分享,去除了内置域名授权限制,只需要安装wordpress直接上传后台即可直接使用,破解了付费限制,需要的可以自己。
之前无作为也有分享过dux3.0以下的所有破解版本,都支持免费下载,至于dux4.0版本系列更新过快,这里就不分享资源了,已经有最新的dux5.0了。
dux5.0破解版
这里是最新版本的5.0官方主题简介:
支持百度熊掌号,适用于垂直站点、科技博客、个人站,扁平化设计、简洁白色、超多功能配置、会员中心、直达链接、自动缩略图;
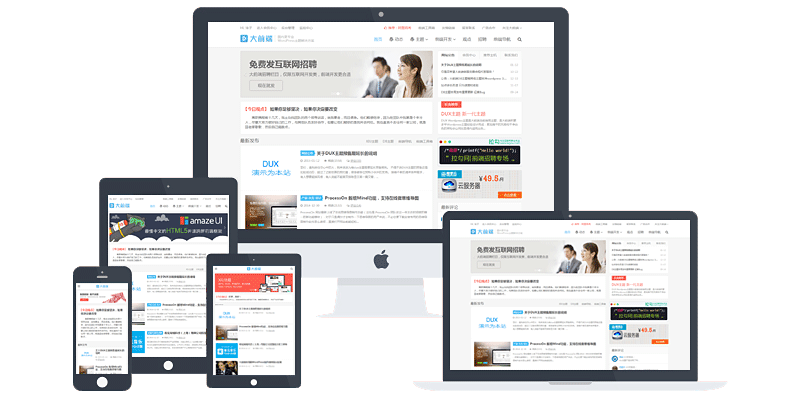
DUX主题基于WordPress程序,响应式布局支持电脑、平板和手机的完美展示。

版本更新
5.0版本更新内容:
- 支持百度熊掌号,在主题设置-百度熊掌号中开启
- 支持百度熊掌号 – 粉丝关注按钮,包括吸顶bar、文章段落间bar、底部bar
- 支持百度熊掌号 – 添加JSON_LD数据的功能
- 支持百度熊掌号 – 新增文章实时推送
- 支持百度熊掌号 – 新增原创保护文章实时推送(编辑文章时有熊掌号相关设置)
- 修复其他细节问题
4.2版本更新内容:
- 新增列表和文章页点赞功能(主题设置-基本)
- 新增文章页可选点赞是否开启(主题设置-文章页)
- 新增列表小部件可选点赞是否开启(主题设置-基本)
- 新增列表小部件可选手机端时间是否开启(主题设置-基本)
- 新增列表小部件可选手机端分类链接是否开启(主题设置-基本)
- 处理各种debug开启后的提示信息
4.1版本更新内容:
- 更简洁更平面的手机端展示
- 新增文章的SEO标题
- 新增页面的SEO标题、关键字和描述
- 新增右下角固定显示QQ沟通按钮(主题设置-基本)
- 新增手机端导航菜单多级菜单默认折叠,点击下拉展开或关闭
- 新增网站顶部topbar是否显示的选项
- 新增手机端是否显示友情链接的选项(主题设置-基本)
- 新增LOGO图片的alt属性
- 新增文章和页面内容亮点功能
- 修改相关文章标签的获取方式,让相关文章更精准
- 修复文章内容底部图片居左时的错乱
4.0版本更新内容:
- 新增首页SEO标题,自定义的标题更受欢迎
- 新增文章页面包屑导航,主题设置-文章页中可设置
- 新增文章页打赏功能,主题设置-文章页中可设置
- 新增分类页分类标题优化展示和描述功能
- 新增作者页作者介绍模块
- 新增主题对商城插件woocommerce的支持
- 新增网址导航页面(nav)左侧导航过多时可滚动
- 新增将页面左侧导航换成菜单功能,且最多支持到二级菜单,外观-菜单中新建菜单并选择显示位置为页面左侧导航
- 解决评论回复时无法触发的问题
- 新增手机端友情链接显示,优化友链显示效果
- 新增搜索功能在电脑端和手机端分别开启的选项,主题设置-文章页中可设置
- 新增手机端是否显示导航的选项,主题设置-基本中可设置
- 新增首页列表中显示置顶文章,并能设置置顶文章显示数目,主题设置-基本中可设置
- 新增页面内容分页
- 优化IE等浏览器部分CSS3动画加载时的跳动问题
- 优化找回密码页面展示
- 优化文章页相关文章为图文模式时由于标题过长引发的布局错位
- 优化主题设置中的http资源为本站加载
- 优化使用畅言评论插件后右侧评论快速跳转
- 优化侧边栏广告位和其他广告位class名称以避免被浏览器广告插件过滤
- 优化友情链接页面(links)取消站点ico的显示和美化页面展示
- 修改分类目录小工具样式为两列展示,多级菜单不显示
- 其他小问题的优化处理
下载dux5.0地址点击下方链接或加群即可(应作者要求,下载人数较多,不直接分享下载链接,点击下方加群即可下载):
此处为隐藏的内容
发表评论并刷新,方可查看
下载dux5.1








![[分享]苏醒wordpress Grace V8.0 WordPress破解版主题免费下载](https://www.qieseo.com/wp-content/themes/begin/prune.php?src=https://www.qieseo.com/wp-content/uploads/2018/08/2a38a4a9316c49e5a833517c45d31070.jpg&w=280&h=210&a=&zc=1)




221F
登录回复
凑凑
222F
登录回复
谢谢分享
223F
登录回复
不错
224F
登录回复
怎么5.1版本的文章没有了?
225F
登录回复
感谢分享
226F
登录回复
太漂亮了,期待期待。
227F
登录回复
看看 看看卡看