
实现这个很简单
第一,导入JS,jquery.dragsort.js,jquery.dragsort-0.4.min.js,jquery-1.4.2.min.js。
第二,代码
复制代码 代码如下:
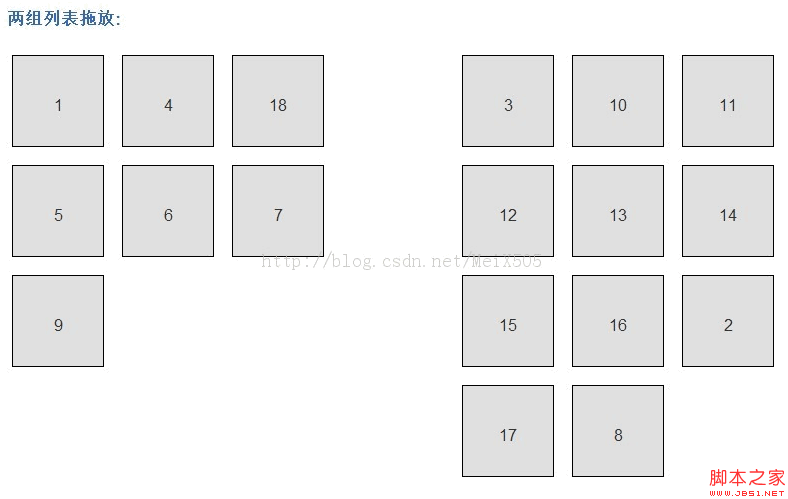
两组列表拖放:
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
三,样式
复制代码 代码如下:
四,解释
dragSelector
CSS选择器内的元素的列表项的拖动手柄。默认值是“li”。
dragSelectorExclude
CSS选择器的元素内的dragSelector不会触发dragsort的。默认值是"input, textarea, a[href]"。
dragEnd
拖动结束后将被调用的回调函数.
dragBetween
设置为“true”,如果你要启用多组列表之间拖动选定的列表。 默认值是false。
placeHolderTemplate
拖动列表的HTML部分。默认值是"
".
scrollContainer
CSS选择器的元素,作为滚动容器,例如溢出的div设置为自动。 默认值是“窗口“.
scrollSpeed
一个数字,它代表了速度,页面拖动某一项时,将滚动容器外,较高使用价值的是速度和较低的值是较慢的。 如果设置为"0"以禁用滚动。默认值是"5".









