本文实例讲述了jquery实现聚光灯效果的方法。分享给大家供大家参考。具体分析如下:
有时网站需要用jquery实现一种图片聚光灯特效,当鼠标滑过单组中的单个图标时,当前高亮,其它图标变暗的这种类似图片聚光灯特效。其实现原理为首先先让鼠标触及到当前图片后,让其他图片全部透明化,然后显示出当前的提示语,当鼠标移开以后隐藏当前的提示语,让所有的背景颜色的透明度变回正常。这里就来介绍如何用jquery实现聚光灯效果
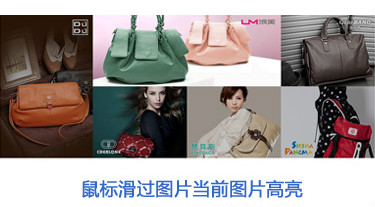
jquery实现聚光灯效果图如下所示:

jquery代码
复制代码 代码如下:
希望本文所述对大家的jQuery程序设计有所帮助。








