本文实例讲述了jquery实现很酷的网页顶部图标下拉菜单效果。分享给大家供大家参考。具体如下:
兼容IE和火狐的顶部菜单栏,带图标的图文菜单,还有右上角的下拉导航效果,一个演示包括了两种菜单,都是很实用的效果,只使用了jquery就实现了。如果你的网站上此前用有jquery插件,那么整合起来就更方便了,点击运行可预览菜单效果。
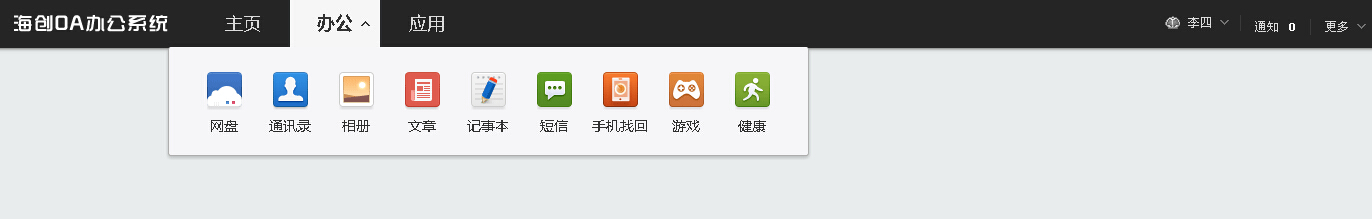
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-web-top-ico-show-menu-style-codes/
具体代码如下:
jquery hover顶部导航栏菜单
- 李四
- 通知 0
- 更多
收藏工具 历史记录 版本更新 帮助中心 问题反馈 服务协议 权利声明
希望本文所述对大家的jquery程序设计有所帮助。









