本文实例介绍了jQuery Validate表单验证,主要是利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示,分享给大家供大家参考,具体内容如下
1、添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面。
2、需要改写触发校验的方式。
$("#commentForm").validate({meta: "validate"});
3、详细代码如下:
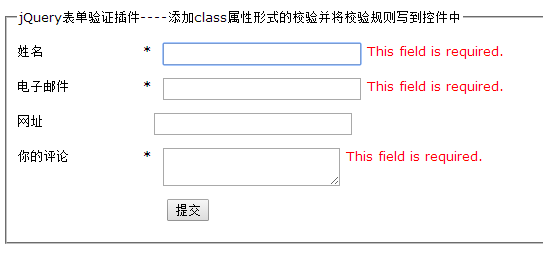
jQuery表单验证插件----利用jquery.metadata.js将校验规则写到控件中
默认校验规则:
- (1)required:true 必输字段
- (2)remote:"check.php" 使用ajax方法调用check.php验证输入值
- (3)email:true 必须输入正确格式的电子邮件
- (4)url:true 必须输入正确格式的网址
- (5)date:true 必须输入正确格式的日期 日期校验ie6出错,慎用
- (6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
- (7)number:true 必须输入合法的数字(负数,小数)
- (8)digits:true 必须输入整数
- (9)creditcard: 必须输入合法的信用卡号
- (10)equalTo:"#field" 输入值必须和#field相同
- (11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
- (12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
- (13)minlength:10 输入长度最小是10的字符串(汉字算一个字符)
- (14)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
- (15)range:[5,10] 输入值必须介于 5 和 10 之间
- (16)max:5 输入值不能大于5
- (17)min:10 输入值不能小于10
默认提示:
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
4、效果图如下:

5、注意:
使用 class="{}" 的方式,必须引入包:jquery.metadata.js。
可以使用如下的方法,修改提示内容:
class="{required:true,minlength:5,messages:{required:'请输入内容'}}"
在使用 equalTo 关键字时,后面的内容必须加上引号,代码如下所示:
class="{required:true,minlength:5,equalTo:'#password'}"
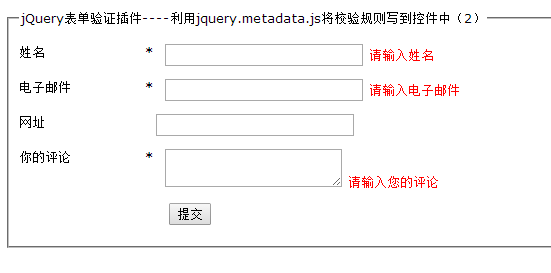
6、直接在class属性里面定义错误信息的提示。
jQuery表单验证插件----利用jquery.metadata.js将校验规则写到控件中(2)
7、效果如下:

以上就是本文的全部内容,希望对大家学习jQuery Validate表单验证有所帮助,最近更新了不少关于jQuery Validate表单验证的文章,大家可以结合进行学习。








