jQuery可以对select进行添加删除以及清空等操作,比如通过append方法在元素之后添加内容,remove方法删除内容,empty方法清空内容
jQuery是一个轻量级的JavaScript函数库,它包含了HTML元素的操作,事件函数,特效动画等等功能,今天将要介绍jQuery事件方法中的一个方法——select方法,具有一定的参考价值,希望对大家有所帮助

【推荐课程:jQuery教程】
jQuery中的select方法就是当 textarea 或文本类型的 input 元素中的文本被选择时,会触发 select 事件,或者发生select事件所运行的函数。接下来在文章中将具体介绍如何来操作select方法,即增加、删除以及清空
jQuery获取select方法选择的text和value值:
//获取Select选择的text
var checkText=$("#select_id").find("option:selected").text();
//获取Select选择的Value
var checkValue=$("#select_id").val();
//获取Select选择的索引值
var checkIndex=$("#select_id ").get(0).selectedIndex;
//获取Select最大的索引值
var maxIndex=$("#select_id option:last").attr("index");
jQuery增加select中的option项:
通过append和prepend方法为select添加option内容
append():表示在元素的结尾插入内容
prepend() :表示在元素的开头插入内容
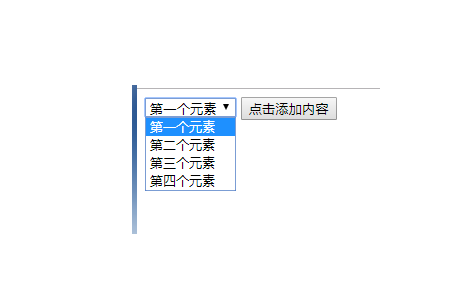
$("select").append("<option>第四个元素</option>")
效果图:

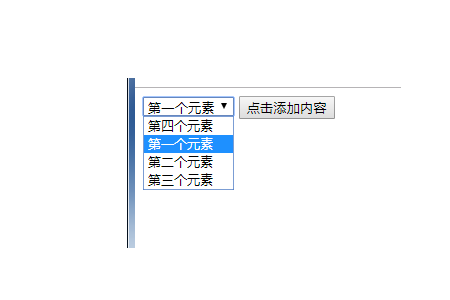
$("select").prepend("<option>第四个元素</option>")
效果图:

jQuery删除select中option项
例:
//删除索引值最大的option值
$("#select_id option:last").remove();
//删除select中Value='3'的option值
$("#select_id option[value='3']").remove();
jQuery清空select中的option值
通过empty函数即可清除select中的值
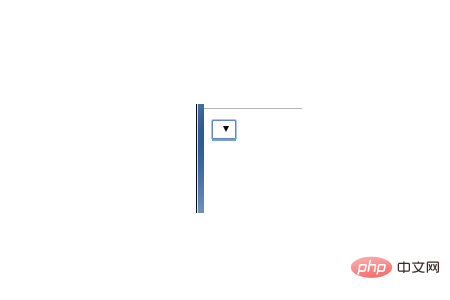
$("#select_id").empty();
效果图:

本文参考文章:
https://www.html.cn/doc/jquery/event-select/
https://www.html.cn/doc/jquery/dom-add/
https://www.html.cn/doc/jquery/dom-remove/
总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家对select方法有所了解。
以上就是jquery如何操作select的详细内容,更多请关注php教程其它相关文章!








