这次给大家带来如何解决axios在ie的不兼容,解决axios在ie不兼容的注意事项有哪些,下面就是实战案例,一起来看一下。
首先说下axios虽说是支持ie8+,不过其原理是基于promise之上实现的
所以会有不兼容ie的问题 也就是trident内核的全不行,
会报:vuex requires a Promise polyfill in this browser
解决方法:
1、安装 babel-polyfill
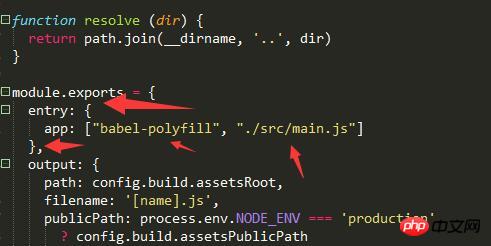
2、修改build配置环境为下图或者 直接import

完事、重启下项目就搞定了、
数据获取正常了~
相信看了本文案例你已经掌握了方法,更多精彩请关注php教程其它相关文章!
推荐阅读:
为什么vue2中不能使用axios http请求
为什么发送post请求springMVC接收不到参数
以上就是如何解决axios在ie的不兼容的详细内容,更多请关注php教程其它相关文章!








