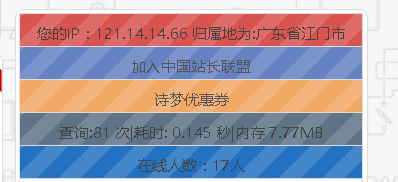
记录一下css动态加载条样式随便分享全部代码,效果看下图,动态图看文章低部,已添加左右居中,上下居中样式,如果还不喜欢自己改吧。代码转自诗梦博客。
<div class="aaa ">
<div class="aaa bbb aaa">诗梦博客</div>
</div>
<style type="text/css">
.aaa .aaa.bbb{background: #6582c3;}
.aaa .aaa{background: #d5d6d6;height: 30px;text-align: center;line-height:30px;height:30px;}
.aaa .aaa.aaa1{background: #d9534f;}
.aaa .aaa.aaa{background-image:linear-gradient(135deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent); background-size: 40px 40px; -webkit-animation:per-animation 1.5s linear infinite; transition: width .6s ease;}
@-webkit-keyframes per-animation{from{background-position:40px 0}to{background-position:0 0}}
</style>
动态效果图:









![[自用笔记]利用@media screen实现网页布局的自适应手机端显示导航公告背景](https://www.qieseo.com/wp-content/themes/begin/prune.php?src=https://www.qieseo.com/wp-content/uploads/2018/05/DHBJ.png&w=280&h=210&a=&zc=1)

