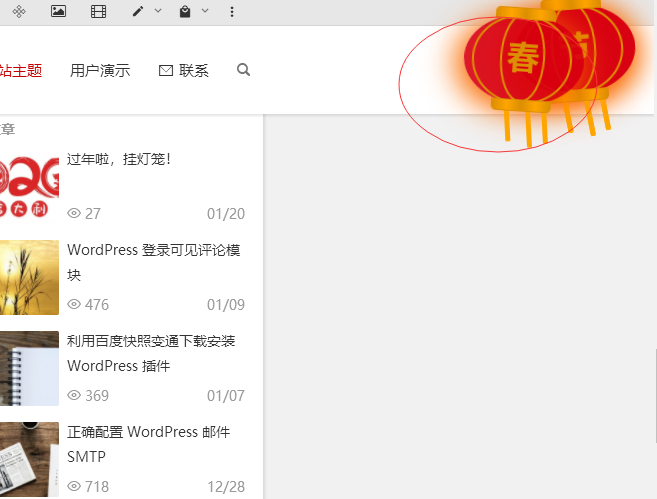
过年挂灯笼是中国的一个习俗,家里挂灯笼,自己博客也是自己的家,当然也要挂一个了。很多年前Flash流行时,网上可以随便找一个Flash动画的灯笼,很方便就可以加到网站主题模板上,如今Flash已成过眼云烟,在国内甚至已变成流氓插件,网上找了找没有合适CSS3动画灯笼,那就自己写一个吧,具体效果看本站右上角。代码这里也分享一下,有喜欢的朋友拿去用,将灯笼挂在自己的博客上,增加点过年的气氛。
这个灯笼动画是纯HTML+CSS写的,我手动敲出来的,由于时间短写的不是很严谨,但不影响使用。
首先,将下面的HTML代码添加到主题页脚模板footer.php,</body>标签的上面。
<!-- 灯笼 1 --> <div class="deng-box"> <div class="deng"> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"></div> <div class="shui shui-b"></div> <div class="shui shui-c"></div> </div> </div> <!-- 灯笼 2 --> <div class="deng-box1"> <div class="deng"> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"></div> <div class="shui shui-b"></div> <div class="shui shui-c"></div> </div> </div>
因为代码中有中文,编辑后需要将模板文件保存为UTF-8 无BOM(无签名)的格式,后台主题编辑中修改可以忽略,上面的代码可以只加一个,个人感觉挂两个更灵动些。
如果只想在首页显示灯笼,可以用下面的判断把HTML代码包裹起来:
<?php if (is_home()) { ?> <!-- 代码放这里 --> <?php } ?>
其次,将样式代码添加到WP后台 → 外观 → 自定义 → 额外CSS 中,点击“发布”即可。
.deng-box {
position: fixed;
top: -40px;
right: -20px;
z-index: 999;
}
.deng-box1 {
position: fixed;
top: -30px;
right: 10px;
z-index: 999;
}
.deng-box1 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.9);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.9);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.2);
margin: 12px 8px 8px 8px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.2);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.shui {
width: 5px;
height: 40px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-a {
margin: -10px 0 0 40px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -20px;
}
.shui-b {
margin: -35px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
}
.shui-c {
margin: -45px 0 0 77px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -25px;
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-t {
font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;
font-size: 3.2rem;
color: #dc8f03;
font-weight: bold;
line-height: 85px;
text-align: center;
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
也可以将样式代码直接加到主题样式文件style.css的最后。
这里也提前预祝大家春节快乐,万事如意,鼠年吉祥!














1F
登录回复
不错,好可爱的大红灯笼,收藏了!我也用用!顺便转载了先!
2F
登录回复
博主是修改过代码了吧,我添加后,少了上部的提环。
3F
登录回复
灯笼很漂亮 恭喜发财
4F
登录回复
过来看看。。不错!
5F
登录回复
厉害啦
B1
登录回复
@ 木 木 可以可以加油
6F
登录回复
转了