1.jQuery幻灯片按钮控制图片过渡特效
基于jQuery实现的幻灯片按钮控制图片过渡特效源码,共有4幅图片进行自动切换,且切换时有幻灯片过度的效果。用户还可自定义幻灯片的标题文字和内容。是一款非常优秀的特效源码。

在线演示
源码下载
2.htm5+CSS3实现的表单美化带输入验证特效
纯html5+css3实现的表单美化效果,以及具有输入验证特效的代码,此种特效在网站非常实用。

在线演示
源码下载
3.jquery制作的带有遮罩弹出层实现登录注册等表单
实现了点击后在原始页面上弹出想用页面的代码,此段代码广泛应用于各个网站的各种页面内,非常实用。

在线演示
源码下载
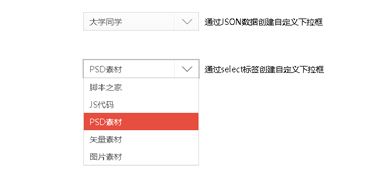
4.jQuery基于DropDownList.js插件实现的下拉框美化效果
基于DropDownList.js插件实现的下拉框美化的代码,此段代码在网站中非常常见。

在线演示
源码下载
5.基于HTML5与TweenMax.js实现的可多角度旋转3D图片动画
TweenMax是一个很常用的动画制作框架,TweenMax.js是TweenMax的JS版本,今天我们就结合TweenMax.js和HTML5来实现一款超炫的3D图片墙动画,几张图片围成一个围墙,然后图片墙可以随着鼠标的移动而旋转,旋转速度可以根据鼠标来变化,非常酷的HTML5 3D动画应用。

在线演示
源码下载
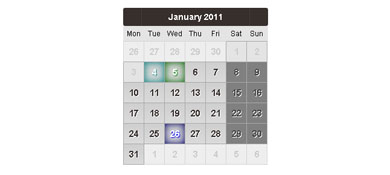
6.HTML5/CSS3实现的华丽的日期选择器源码
是一款外观比较华丽的HTML5/CSS3日历应用,这款日历应用的特点是拥有非常酷的日期选择效果,鼠标滑过日期时即会有立体的背景展现出来,相比之前分享的HTML5/CSS3带日期区间的日期选择插件,虽然功能上稍逊一筹,但总体来讲还是非常实用的一款HTML5日历的。

在线演示
源码下载
7.基于HTML5的SVG实现的狐狸奔跑动画特效
超级酷的HTML5动画,它是一只快速奔跑的狐狸,奔跑的动作非常自然逼真,长长的狐狸尾巴也会随着摆动。另外,这款HTML5狐狸奔跑动画也是基于SVG的,前面我们也介绍过很多SVG的动画效果,可见SVG在动画制作上也有很大的优势。

在线演示
源码下载
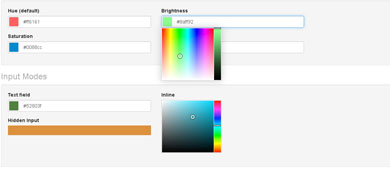
8.jQuery与MiniColors.js插件实现的网页颜色选取
可以实现点击后弹出颜色库,然后,我们可以随意选择自己喜欢的颜色的代码,大家可能遇到过这样的需求,网站发布的文章,根据情况不同,需要给这篇文章不同颜色的标题.曾经还有人留了一个表单然后打开dw或者photoshop查找颜色代码.然后把代码填写进去.用这么繁琐的一个过程来实现不同文章的不同颜色.不过这一款jquery插件就能让你不用那么麻烦的去查找颜色代码,直接客观的找到你要的颜色,并且能及时的返回到你的输入框内.你需要做的就是把选择好的颜色代码存入数据库即可.

在线演示
源码下载
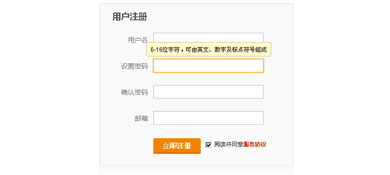
9.jQuery实现的用户注册表单上方弹窗提示文字特效
不仅可以在输入的表单上方提示注意事项,同时也可以进行输入验证的代码。

在线演示
源码下载
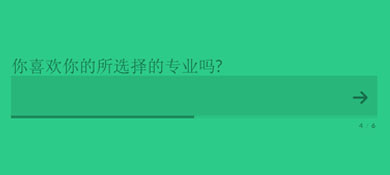
10.html5实现的个性逐句回答问题填写答案直至完成全部表单即可进行下一步特效
可以使用在网页中的任何地方的代码,比如,网站首页的开始部分,只有填写完所有表单才可以进入网站首页,或者只有完成全部表单才可以进入下一步,同时,表单未填写时,是不允许跳过的,同时也是适合招聘网站使用的,在问题里,我们可以改成与招聘信息相关的问题,总而言之,这段代码非常实用,需要此段代码的朋友们可以前来下载使用。

在线演示
源码下载








