本文实例讲述了jQuery实现可高亮显示的二级CSS菜单效果。分享给大家供大家参考。具体如下:
这里实现鼠标放在二级菜单上,一级菜单可高亮显示,以指示当前菜单所在的位置,引入了jQuery插件使其在做对简洁度方面优化的非常好,用较少的代码实现想要的功能,分享给大家。
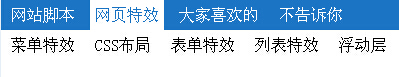
先来看看运行效果截图:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-color-show-2level-css-menu-codes/
具体代码如下:
可高亮的二级CSS菜单
希望本文所述对大家的jquery程序设计有所帮助。










