在很多网站上能看到图片跟随鼠标移动的JS特效,其实做法很简单,在这里与大家分享下。
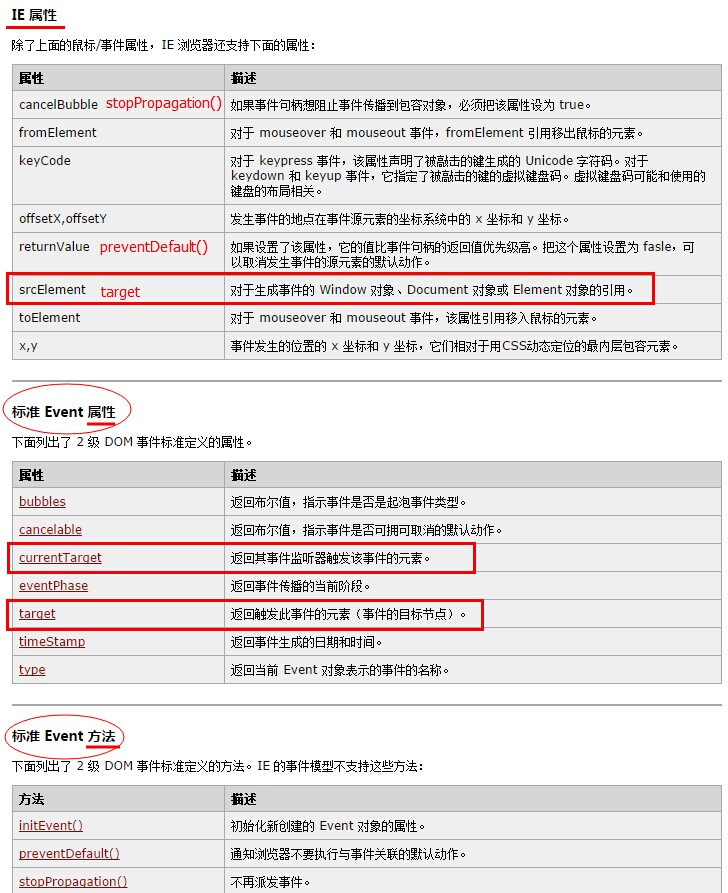
在实现这个特效之前,需要了解JS中一个对象,event(事件对象),对,只需了解这一个对象。它的方法属性我不多说了,想详细了解的童鞋点击这里,http://www.jb51.net/article/17266.htm。
我们用到的只有这个对象的两个属性,clientX与clientY,就是触发当前事件(可能是Click,也肯能是onmousemove等等事件)时鼠标在窗口区域的X,Y坐标(它们都是只读属性,所以只能get,不能set),说到这里可能很多童鞋已经知道怎么做了,没错,就是这样!把得到的坐标赋值给图片定位属性中的Left与Top即可,很简单吧!下面提供一个实现的小Demo.
材料:两张你喜欢的图片,在这里就命名为"MUp.png"与"MDown.png",为什么会有两张图片呢,这里还实现了一个鼠标按下变化图片的效果。
HTML Code is Here:
CSS Code is Here: *{ margin:px; padding:px;} #Img{ position:absolute; top:px; left:px;} #Main{ background-color:#F; width:px; height:px;} JS Code is Here: window.onload=Main; //全局坐标变量 var x=""; var y=""; //定位图片位置 function GetMouse(oEvent) { x=oEvent.clientX; y=oEvent.clientY; document.getElementById("Img").style.left=(parseInt(x)-)+"px"; document.getElementById("Img").style.top=y+"px"; } //入口 function Main() { var ele=document.getElementById("Main"); //注册鼠标移动事件 ele.onmousemove=function(){GetMouse(event);} // 注册鼠标按下事件 ele.onmousedown=function(){ChangeBg("Img","MUp.png");} //注册鼠标弹回事件 ele.onmouseup=function(){ChangeBg("Img","MDown.png");} } //图片变化 function ChangeBg(id,url) { document.getElementById(id).src=url; }