由于没有服务器,就用一个json字符串作为下拉时加载图片数据的来源了
html:
JSWallper.js:
window.onload=function(){
waterfall('main','pin');
var dataInt={'data':[{'src':'1.jpg'},{'src':'2.jpg'},{'src':'3.jpg'},{'src':'4.jpg'}]};
window.onscroll=function(){
if(checkscrollside()){
var oParent = document.getElementById('main');// 父级对象
for(var i=0;i
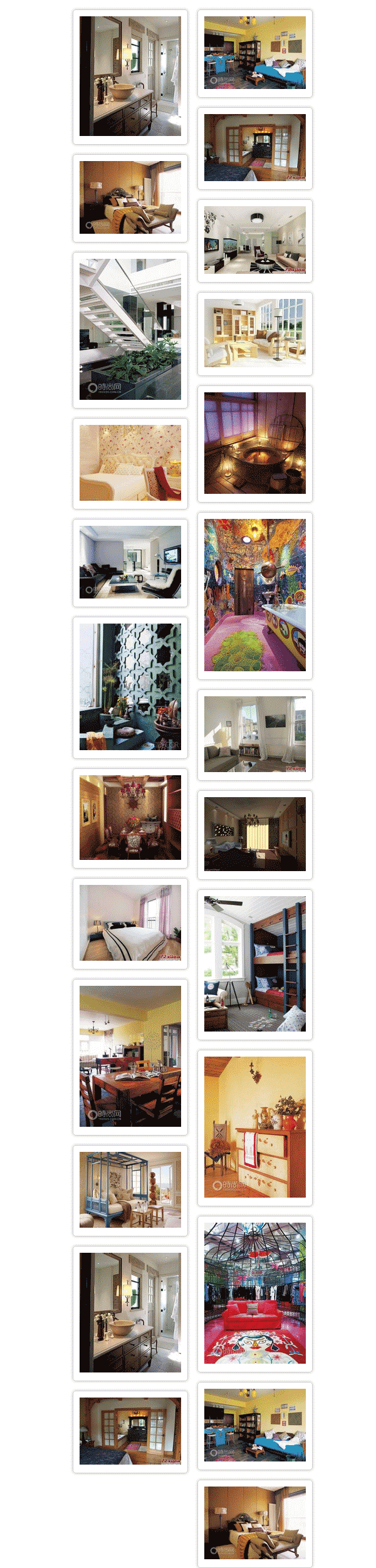
演示图:

源码下载:http://www.jb51.net/jiaoben/452663.html
演示地址:http://demo.jb51.net/js/2016/JSWallper/





























