本篇文章给大家带来的内容是关于react如何实现页面切换的效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一.前情概要
注:(我使用的路由是react-router4)
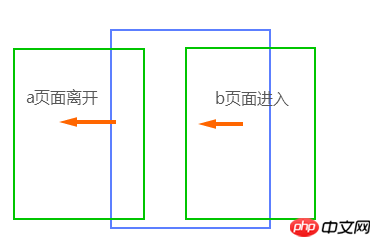
如下图所示,我们需要在页面切换时有一个过渡效果,这样就不会使页面切换显得生硬,用户体验大大提升;
but the 问题是,react的路由动画没有vue那么方便,在vue里面写几个样式就搞定了,在react里面,还要安装插件;
于是我就找了网上的一下方法,像react-addons-css-transition-group等等,又要安装插件,又要改路由的结构,又要搞什么vuex,又要判断什么时候入场动画....
我试了大概两个方法后,不知道为什么都没有成功...秋天不知不觉已经来了,寒风阵阵,不禁想起了vue..但我已经回不了头了;
二.峰回路转
就在这时,我在一篇文章找到了一个插件:
链接:使用react-router v4和react-transition-group实现页面路由切换动画效果
这个是作者解决animated-transitions的bug后封装好的父级组件
于是我打算放手试一试
三.乾坤一掷
使用起来非常简单,分成两步
1.安装:
npm install react-animated-router --save
2.在项目中使用:
import AnimatedRouter from 'react-animated-router'; //我们的AnimatedRouter组件 import 'react-animated-router/animate.css'; //引入默认的动画样式定义
然后将路由组件 Switch替换为 AnimatedRouter 即可;
按照组件作者的文章完成这两步后,就报错了:
四.破釜沉舟
个中曲折说来话长,最后我才知道原来还要另外安装两个插件:
npm install react-transition-group@2.3.0 --save npm install –save-dev prop-types
然后,页面就可以正常运行不报错了,页面切换效果也有了;感谢组件的作者
需要补充的是,动画切换的样式文件就在node_modulesreact-animated-routeranimate.css里,你可以根据自己的需要直接修改动画效果。
或者复制出来修改再引用也许更好;
相关文章推荐:
React-Native+Mobx实现商城APP
React Native实现验证码倒计时功能
activity切换动画和页面切换动画_html/css_WEB-ITnose
HTML5单页面手势滑屏切换如何实现
以上就是react如何实现页面切换的效果的详细内容,更多请关注php教程其它相关文章!








