这次给大家带来JS中new()实现了哪些功能?,使用JS中new()的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
和其他高级语言一样 javascript 中也有 new 运算符,我们知道 new 运算符是用来实例化一个类,从而在内存中分配一个实例对象。 但在 javascript 中,万物皆对象,为什么还要通过 new 来产生对象? 本文将带你一起来探索 javascript 中 new 的奥秘...
要创建 Person 的新实例,必须使用 new 操作符。
以这种方式调用构造函数实际上会经历以下 4个步骤:
(1) 创建一个新对象;
(2) 将构造函数的作用域赋给新对象(因此 this 就指向了这个新对象) ;
(3) 执行构造函数中的代码(为这个新对象添加属性) ;
(4) 返回新对象。
new 操作符
在有上面的基础概念的介绍之后,在加上new操作符,我们就能完成传统面向对象的class + new的方式创建对象,在JavaScript中,我们将这类方式成为Pseudoclassical。
基于上面的例子,我们执行如下代码
var obj = new Base();
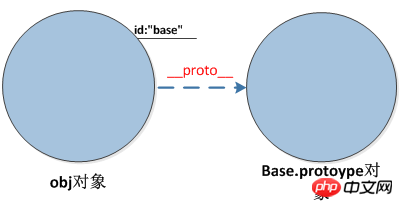
这样代码的结果是什么,我们在Javascript引擎中看到的对象模型是:

new操作符具体干了什么呢?其实很简单,就干了三件事情。
var obj = {};
obj.proto = Base.prototype;
Base.call(obj);
第一行,我们创建了一个空对象obj
第二行,我们将这个空对象的proto成员指向了Base函数对象prototype成员对象
第三行,我们将Base函数对象的this指针替换成obj,然后再调用Base函数,于是我们就给obj对象赋值了一个id成员变量,这个成员变量的值是”base”,关于call函数的用法。
如果我们给Base.prototype的对象添加一些函数会有什么效果呢?
例如代码如下:
Base.prototype.toString = function() {
return this.id;
}
那么当我们使用new创建一个新对象的时候,根据proto的特性,toString这个方法也可以做新对象的方法被访问到。于是我们看到了:
构造子中,我们来设置‘类'的成员变量(例如:例子中的id),构造子对象prototype中我们来设置‘类'的公共方法。于是通过函数对象和Javascript特有的proto与prototype成员及new操作符,模拟出类和类实例化的效果。
相信看了本文案例你已经掌握了方法,更多精彩请关注php教程其它相关文章!
推荐阅读:
Vue实现Observer步骤详解
jQuery实现带有本地预览功能的图片上传
以上就是JS中new()实现了哪些功能?的详细内容,更多请关注php教程其它相关文章!








