jQuery提供了若干个ajax函数,他们大同小异,只是为了处理不同类型的数据而分开来。最简单的是get(url,parameters,callback),这个函数发起一个GET请求,将服务器返回的数据传递给callback处理。 下面的例子实现了当鼠标悬浮在超链接上的时候,就发起一个ajax请求,从服务器端返回关于此超链接的更多介绍的效果。先看服务器端代码,新建一个ajaxload.ashx,仅作为示例,获得查询参数为word的值,并返回:
<%@ WebHandler Language="C#" Class="ajaxload" %>
using System;
using System.Web;
public class ajaxload : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string word = context.Request.Params["word"];
context.Response.Write(string.Format("
More intorduction of {0} is here....
",word));
}
public bool IsReusable {
get {
return false;
}
}
}
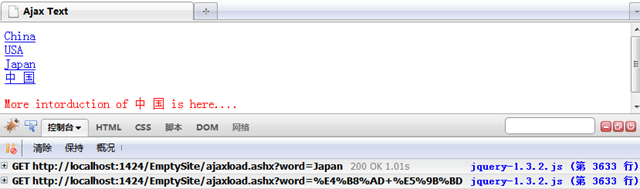
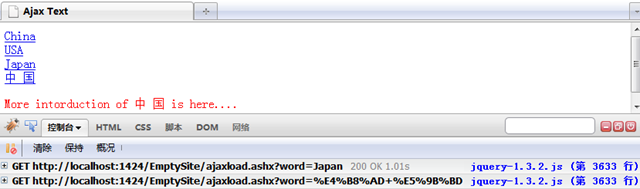
前台代码如下:
China
USA
Japan
中 国
将鼠标依次滑过Japan和中国,在firebug中可以清楚的看到发起了两次get请求。jquery将参数编码后传递给服务器。在jQuery的帮助下,ajax如此简单。

在此例中,服务器端返回了一个html片段,前台所作的工作就是把这个html片段插入到页面中去,实际上,服务器端返回的可以是任何格式的数据,只要在前台做相应的处理即可。在各种数据格式中,尤为常用的是JSON格式。关于JSON格式本身,本文不多做介绍。简单说,JSON格式非常类似于javascript中的对象字面量。{}表示一个对象,[]表示一个数组。
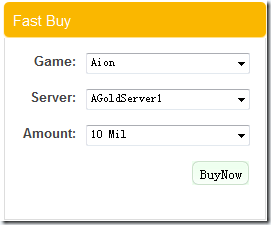
下面来实现一个三级联动下拉菜单。先看下最终效果:

这是一个捆绑销售商品选择器,先选择第一个属性Game,再选择Server,最后选择Amount。服务器端如何从数据库查找到合适的数据并且如何将其序列化成JSON数据不是本文讨论的重点。服务器端能响应如下请求,返回的数据也能看到,这些是JSON的典型格式:

第一个请求返回Game的列表,第二个请求返回Server的列表,第三个稍微复杂一点,返回了很多信息,其中DisplayName是用来显示在列表中的,ID是列表的value值,其余的没有用到。例如:
Amount:
下面介绍前台的实现。下拉列表框的HTML代码如下:
为三个下拉列表写好事件处理函数,首先要加载Game列表:
function LoadGame() {
$.getJSON('FastBuy.ashx', function(data) {
var sel = $('#SelectGame')[0];
sel.innerHTML = "";
$.each(data, function(entryIndex, entry) {
var op = new Option(entry);
sel.options.add(op);
});
$('#SelectGame')[0].selectedIndex = 0;
var game = $('#SelectGame').val();
LoadServer(game);
});
}
首先清空当前列表,$.each函数能够遍历第一个参数中的每个值,依次调用第二个参数的函数。并把值传给entry参数。此时jQuery已经把JSON数据解析成javascript对象,这里是一个字符串的数组。 function LoadServer(game) {
$.getJSON('FastBuy.ashx',{Game:game},function(data) {
var sel = $('#SelectServer')[0];
sel.innerHTML = "";
$.each(data, function(entryIndex, entry) {
var op = new Option(entry);
sel.options.add(op);
});
$('#SelectServer')[0].selectedIndex = 0;
LoadAmount(game, $('#SelectServer').val());
});
}
加载Server数据的过程是类似的。
function LoadAmount(game, server) {
$.getJSON('FastBuy.ashx', {Game:game,Server:server}, function(data) {
var sel = $('#SelectAmount')[0];
sel.innerHTML = "";
$.each(data, function(entryIndex, entry) {
var op = new Option(entry['AmountAttr'], entry['ID']);
sel.options.add(op);
});
});
}
最后是加载Amount,这里稍微有一点不同,此时data中的数据不是简单的字符串了,而是一个有属性的对象,可以用entry[‘ID‘]这样的表达式来获取表达式。在这个例子中,entry[‘ID‘]就是一个简单的数字了。当然它完全可以是另一个复杂的对象或者数组,依服务器返回的JSON数据而定。
有了这些准备工作,我们只要在ready函数中为下拉列表注册下处理函数了:
$(document).ready(function() {
$('#SelectServer').change(function() {
LoadAmount($('#SelectGame').val(), $('#SelectServer').val());
});
$('#SelectGame').change(function() {
LoadServer($('#SelectGame').val());
});
LoadGame();
});
至此,一个三级联动下拉单完成了。
jQuery还有一个$.post函数,用法和get一样,只是它发起的是post请求。








