本篇文章给大家带来的内容是关于如何使用纯CSS实现一个微笑打坐的小和尚 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
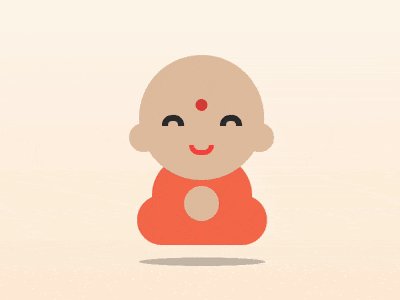
效果预览:

代码解读:
定义 dom,容器中包含的几个元素分别代表头部、眼睛、嘴、身体和腿:
<p class="buddha">
<p class="head"></p>
<p class="eyes"></p>
<span class="mouth"></span>
<span class="body"></span>
<span class="legs"></span>
<span class="shadow"></span>
</p>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(white, bisque);
}
定义容器尺寸、设置子元素水平居中对齐:
.buddha {
width: 13em;
height: 19em;
font-size: 20px;
border: 1px dashed black;
display: flex;
align-items: center;
flex-direction: column;
position: relative;
}
画出头部轮廓:
.head {
width: 12.5em;
height: 12.5em;
color: peachpuff;
background: currentColor;
border-radius: 50%;
filter: brightness(0.9);
}
用伪元素画出眼睛:
.eyes::before,
.eyes::after {
content: '';
position: absolute;
width: 1em;
height: 0.5em;
border: 0.6em solid #333;
border-radius: 1em 1em 0 0;
border-bottom: none;
top: 6em;
}
.eyes::before {
left: 2.5em;
}
.eyes::after {
right: 2.5em;
}
画出嘴巴:
.mouth {
position: absolute;
width: 1.5em;
height: 0.5em;
border: 0.5em solid tomato;
border-radius: 0 0 1.5em 1.5em;
border-top: none;
top: 9em;
}
画出身体:
.body {
position: absolute;
width: 10em;
height: 8em;
background-color: coral;
border-radius: 4em;
bottom: 1em;
z-index: -1;
}
画出腿:
.legs {
position: absolute;
width: inherit;
height: 5em;
background-color: coral;
border-radius: 2.5em;
bottom: 0;
z-index: -1;
}
用阴影画出耳朵和手:
.head {
box-shadow:
5.8em 2em 0 -4.8em, /* ear right*/
-5.8em 2em 0 -4.8em, /* ear left*/
0 8.6em 0 -4.5em; /* hand */
}
用径向渐变画出眉心:
.head {
background:
radial-gradient(
circle at 50% 40%,
tomato 0.6em,
transparent 0.6em
), /* circle between eyebrows */
currentColor;
}
画出身体的阴影:
.shadow {
position: absolute;
width: inherit;
height: 5em;
background-color: rgba(0, 0, 0, 0.2);
border-radius: 50%;
bottom: -4em;
transform: rotateX(100deg);
}
让小和尚上下浮动:
.buddha {
animation: animate 3s ease-in-out infinite;
}
@keyframes animate {
50% {
transform: translateY(-2em);
}
}
让阴影保持在固定位置,不随着人浮动:
.shadow {
animation: shadow-animate 3s ease-in-out infinite;
}
@keyframes shadow-animate {
50% {
transform: rotateX(100deg) translateY(-10em) scale(0.7);
}
}
相关推荐:
如何使用CSS 和D3实现摆线摇摆的效果动画
如何使用CSS实现过山车loader的动画效果
以上就是如何使用纯CSS实现一个微笑打坐的小和尚的详细内容,更多请关注css教程其它相关文章!


![[自用笔记]利用@media screen实现网页布局的自适应手机端显示导航公告背景](https://www.qieseo.com/wp-content/themes/begin/prune.php?src=https://www.qieseo.com/wp-content/uploads/2018/05/DHBJ.png&w=280&h=210&a=&zc=1)







