现在部门工作基本全是H5产品设计,我认为H5页面都大同小异
而且都是时效性的页面,重要的是体验还不好,卡顿经常有
现在作为负责H5的产品助理,我应该怎么样做好工作?(心态不好,觉得做H5成长不起来)
请不吝指教,请多多批评
回复内容:
卡顿和你做不做的好自己的工作有关系吗? 其实HTML5技术的规范也才定稿不久,对于整体打互联网环境它也是0.15岁的孩子。
所以先不要对一个新生的事物忙于下定义。
你的问题我分几个部分来回答
1. 体验不好,卡顿问题
现阶段H5页面在国内的主要应用场景集中在微信内浏览、分享。在14上半年前,微信内置的浏览器对于H5页面显示效果支持并不能让人满意,主要问题集中在底端安卓机上,会出现楼主所说的卡顿和体验不好的情况。这个问题在14年下半年微信有所优化提升,但是基于底端机的整体硬件制约,所以提升效果并不大。
同时在访问页面是,后台服务器的稳定性、网络信号的好坏也是造成问题的一部分原因。很多在朋友圈流传的H5页面,都是各个推广公司层层引用后出现的,它的原始地址到你浏览时也许已经经过了5次以上的服务器转跳,这样的情况下很难保证页面的实际效果能够让你满意。
2. H5页面都是时效性的页面
这个问题是现在的市场造成的,其实H5作为一个前端的新起技术,它的跨平台功能是它最大优势,试想一下如果你的项目是一个需要跨平台的项目,PC端,移动原生App,手机浏览器,平板浏览器都需要你的产品进行支持和展示,在这种情况下使用HTML5技术制作通用页面是最好的选择,可以节省大量的人力车成本,同时为今后的维护优化打造了良好的基础。
现在市场上的时效性的H5页面主要是作为推广宣传,圈粉抽奖使用的,它的产品目的决定了它的结果就是短期的。当然在这样的前提下,很多公司并不会投入大量的成本去做设计、开发是必然的。再加上一部分外包的公司并没有良好的技术储备,难以实现优质的效果是无法避免的。
附上几个我认为做的不错的案例:
谁在街头怀疑一切?
How Old do I Look?
Burberry
可以使用手机打开观摩一下
3. 作为负责H5的产品助理,应该怎么样做好工作?
在你现在的阶段,主要的任务应该是多看,多听,多学。多在网上寻找一些优质的案例进行分析调研,研究它们设计背后的原理,为什么这样做?想多学一点,可以请教前端同学技术上是怎么实现的。
多查阅一些相关的资料,了解H5页面的技术发展情况,了解在现阶段都可以在页面上实现哪些功能,然后自己思考怎么将这些功能设计进你实际的产品中。
在构思设计页面功能时,不要讲它当成简单的页面,而是当做一个原生APP中的页面,从移动客户端的设计思路去思考整体设计方案。
在你多研究一些案例之后,就会发现并不是你认为的都是大同小异了。
以上,希望能够帮到你 0.15岁,算法很精准
【超赞的H5星座页面设计】
用软件快速生成的H5和设计师精心打磨过的有什么区别?看今天这篇就知道了。仅仅是一个星座专题,背后的设计思考非常多,从视觉、代码实现、交互到知识背景,无一不体现设计师对细节的。
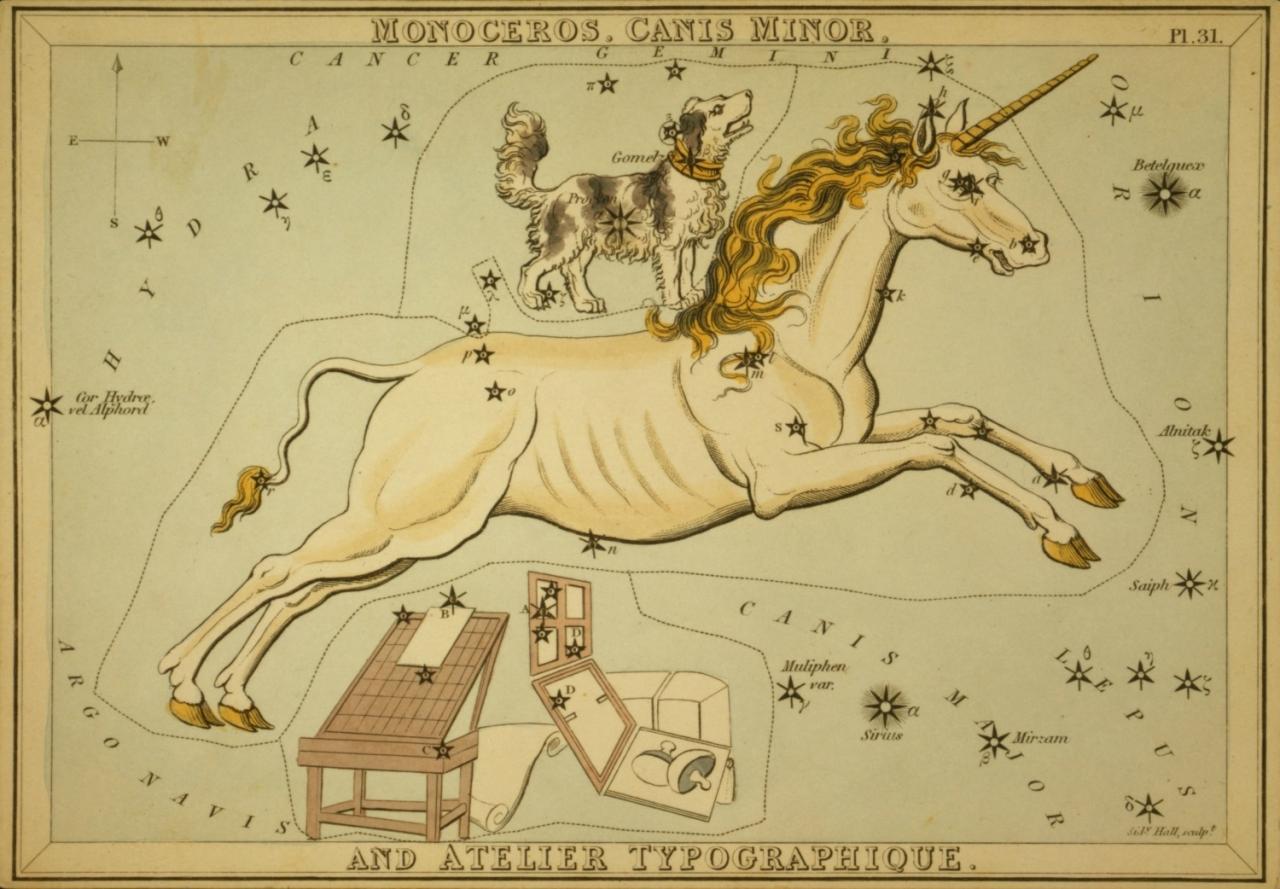
星座的“座”本来是人类意淫出来的产物,古代巴比伦人几千年前就开始自作主张地把相距无比遥远且毫无干系的恒星们连接起来,以人们熟悉的动物命名并绘制出精美的星图。古老的人们从那时就开始相信,那些放射着闪闪光芒的恒星群,似乎真的与我们和我们的生活有着某种神秘的联系。
这里要为大家分享的,就是一个有关UC星座占卜的移动端互动H5专题页面。从传播角度来看,由于星座主题本身并不是一个普适大众的兴奋点,因此这个项目的目标群体似乎被限制在数量有限的特定的用户群内,而我们希望即使对星座不是那么感兴趣的用户也能够参与进来,因此从实现上我们决定以视觉效果为驱动力,引导功能性。
初期的规划中,这个H5的结构大概由下面几个部分组成,第一部分是一个比较宏大的视角展示浩瀚宇宙,樊星闪烁。第二部分特写聚焦用户自己的星座,并进行可操作的3D展示。第三部分则是占卜出来的运势结果,可以与朋友分享和互动。
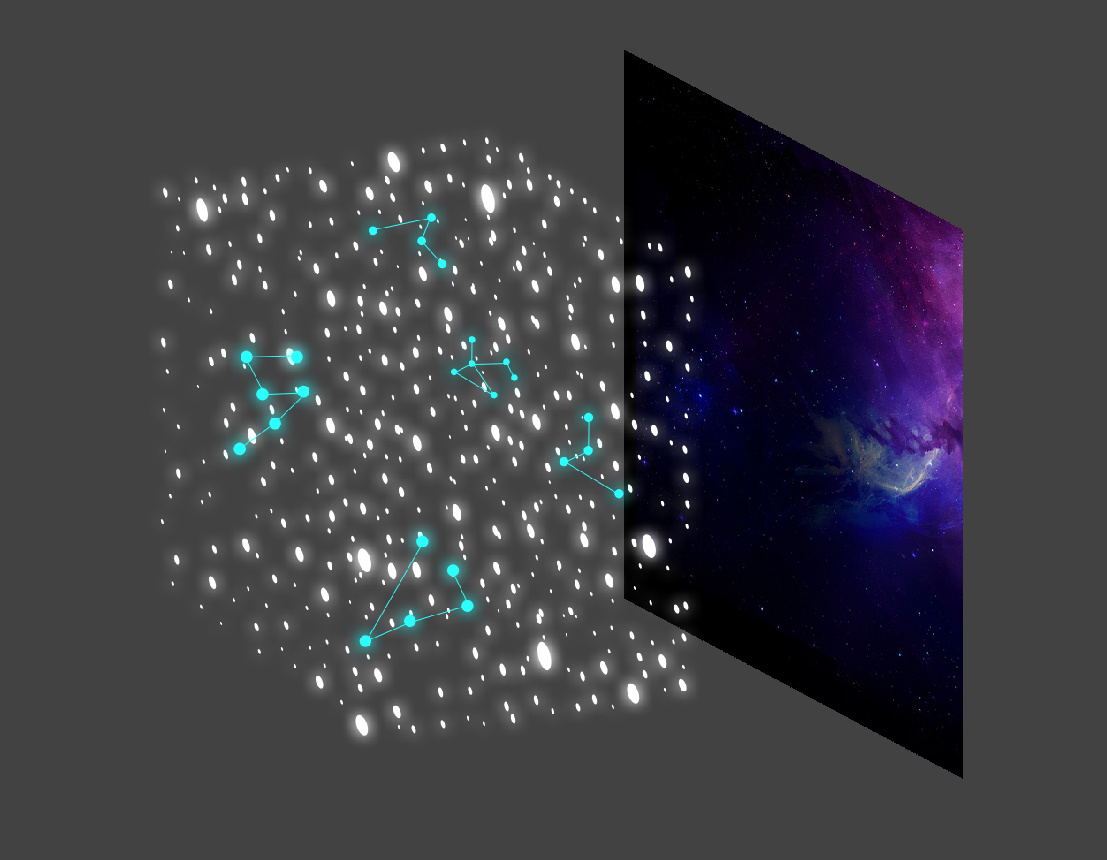
为了模拟宇宙广阔的空间感,设计风格上我采用了相对比较写实的做法。首先将空间分层处理,深邃的蓝紫色背景加上斑斓的星云,附上不规则的星光,形成最底层最远端的宇宙背景。前景和中间层则需要一些漂浮的星球产生近大远小的效果,他们的作用是造成看起来夸张遥远的距离感,这些星球则需要用到WebGL技术制造的粒子效果去模拟实现。12星座分布在这些粒子群的内部。
为了从一而终的整体氛围感,我决定在页面的首屏界面直接使用这个场景作为背景,这是第一次在欢迎界面的首屏尝试使用了3D的动态背景,也就是上面描述的这个场景,摄像机以较远的视角在空间中漫游。这个做法使得接下来的操作流程更为整体和一气呵成,避免了跳转带来的断层感。
国际天文协会(IAU)以传统天文学为蓝本将我们头顶上的恒星们划分出了88个星座,而大家熟悉的12星座是这88个星座里面,位置正好处于我们看到的太阳运行轨道(黄道)上的那十二个,环绕地球围成一圈,因此在H5页面中我们也将这些星座按实际顺序排布在一个圆环上,摄像机(观测视角)在空间中沿着这个圆环轨道移动。
但问题是,我们似乎都只在地球上见过星座,以3D环绕的上帝视角看起来,一个星座的组成应该是什么样子的呢?星座里每颗星之间的距离、位置关系应该是怎样的?事实上,组成星座的每颗恒星间的距离都是极其遥远而悬殊的。在查阅了一些资料文献、天文应用之后,我大致得到了各星座内天体间的相对位置,当然这个位置信息是非常模糊的,将其比例微缩到我们可观测的大小后,我通过Blender这个3D软件将每个星座的结构排列模拟出来,将星座里每颗恒星的具体位置定位到空间里面去。Blender所生成的文件能够被前端和研发方面直接方便地提取到文件里的内容信息(X,Y,Z轴坐标)方便代码重构。到这个阶段,12个星座的三维化完成了。
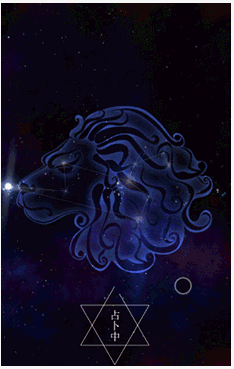
将每个星座的坐标确定好之后,接下来开始实现的第二部分——用户选择星座并进行下一步操作,我们采用了一个 “理所应当” 的交互形式:镜头由远处拉近,聚焦在所选星座的面前。这里要提到的一点是,在我们重新排列星座中恒星的位置使其三维化之后,它们由一个平面变成了一团毫无章法的乱糟糟的星星,辨识度似乎更低了…为了解决这个问题,在进入所选择的单独一个星座展示界面时,我们会默认将这团乱糟糟的星系旋转到以一个特定的角度朝向你,你会发现熟悉的星座又回来了!是的,那就是他们朝向地球的角度。
以我们平时的视角看起来,星座本身并没有什么体积感——它们只是天空中一些二维的亮点。这导致了在我们的页面里面选择进入某个星座之后,并没有一个明确的因选择所带来转折的仪式感。于是我们在进入每个星座时都加上了一幅该星座的星图图腾。它的作用除了暗示你推进到了更深的一个层级以外,同时也使这个单薄的没有体积感的星系显得更为丰富饱满。
当然,这一切的顾虑都是在你手指滑动屏幕开始3D世界的探索之前。
在“把玩”够了你的星座之后,可以选择其中一颗恒星进行占卜,占卜结果多种多样千奇百怪并可以与朋友进行互动玩耍。
遗憾的是该活动在传播过程中触及到微信的敏感神经,使其屏蔽了该页面在朋友圈的分享。但该情况发生后我们营销、运营、设计、前端、研发团队快速响应,1天时间出了新设计稿,1.5天前端+研发实现新方案页面就位。于是仅两天半之后一个流程更简洁、结果更权威、内容更“和谐”的版本诞生了
在这个版本中我们将细节做的更加精致,流程步骤调整地更为精简。大家有兴趣的话可以去体验和比较一下。相信聪明的你在比较之后会在 “H5反屏蔽” 的路上躲过一些血坑。
更多好文章:
如果是用H5工具做的,可能没用对工具。
可以试试MAKA 我昨天才用MAKA做了个

 不知道大家有没有去看过【未来应用】官网上的案例跟模板 首先,我想问你们的H5是用什么做的?
不知道大家有没有去看过【未来应用】官网上的案例跟模板 首先,我想问你们的H5是用什么做的?
如果是自主编程还卡顿,那估计你们工程师技术不行。
如果是用H5工具做的,可能没用对工具。
如果就是用iH5做的,我只能直接给你一些优化方法:
方法一:上传图片的大小控制在100k-200k之间。
方法二:用编辑器上方的“发布”按钮整体优化作品的图片,选择压缩10%或者是20%。
方法三:若作品使用了滑动时间轴,在设定滑动时间轴的时候尽量只在需要时显示图片,不要同时显示很多张图片。(即属性里的开始显示和结束显示设为NO)
方法四:把能合并的事件放在事件组里(就是触发条件一样的事件)。
方法五:设置前面的LOGO页面播放时预加载后面的页面,或者自己加一个进度条进行缓冲并同时加载后面所有内容。
方法六:用Canvas做动画。
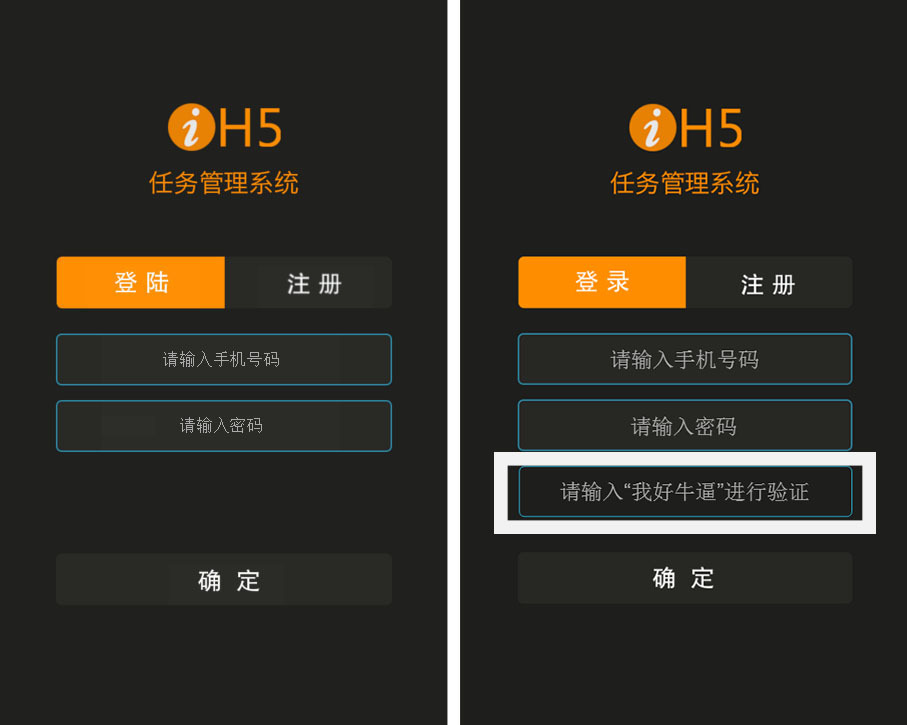
最后,可以分享我自己对一个任务管理系统H5的优化经验:
1、先理清页面逻辑
直接做一张逻辑结构图,搞清楚H5的内在逻辑。


2、从用户心理发现问题
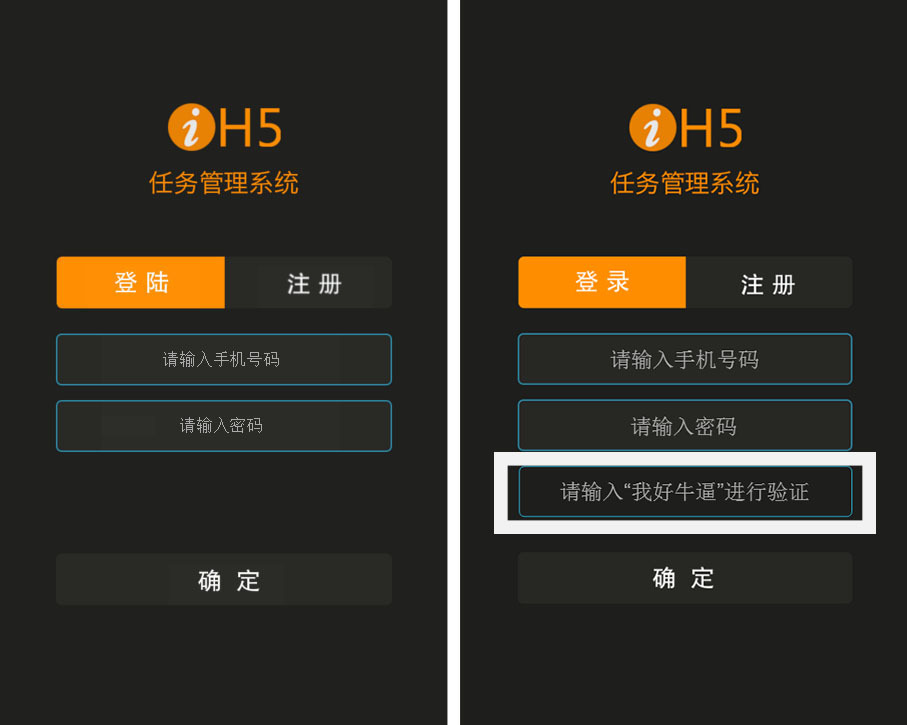
由于任何人都可以注册,则注册完可以登录系统,可能有被外人进入的风险,我所以多加了一个验证码的步骤。


3、优化界面设计
这个就得多看一些设计书籍了,比如基本的文本对齐啊,最好使用坐标而不是凭感觉。颜色的一些把握,以及多考虑H5的复用性,看看是不是能够用已有逻辑,作为下一次同类型H5的模板。
最后的最后,可以参考书籍《微交互》,有解释如何在交互细节上对产品进行改良,同样适用于H5。