一、HTML5 中的一些有趣的新特性:
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持
新的特殊内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
二、HTML5 视频
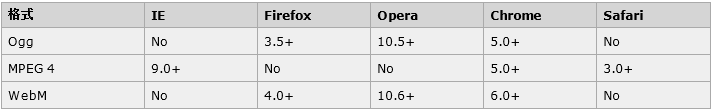
1、视频格式

Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
2、

*标签
3、实例
(1)
复制代码 代码如下:
视频
效果:

(2)HTML5
复制代码 代码如下:
视频
播放/暂停
放大
缩小
效果:

点击放大、缩小视频会有相应的改变。
三、音频
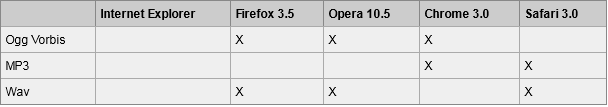
1、音频格式

2、
control 属性供添加播放、暂停和音量控件。
之间插入的内容是供不支持 audio 元素的浏览器显示的。(视频中也是一样)
四、HTML 5 Canvas(画布)
1、什么是Canvas?
canvas 元素用于在网页上绘制图形。
*HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像,canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成。
*画布是一个矩形区域,您可以控制其每一像素。
*canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
2、相关的JS知识:
(1)getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
(2)fillStyle 方法将其染色,fillRect 方法规定了形状、位置和尺寸。【fillRect 方法拥有参数 (0,0,150,75)。意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)】
3、实例
(1)把鼠标悬停在矩形上可以看到坐标
复制代码 代码如下:
画布
把鼠标悬停在下面的矩形上可以看到坐标:
onmousemove="cnvs_getCoordinates(event)" onmouseout="cnvs_clearCoordinates()">










