本文是我作者从重新设计谷歌翻译网站中总结出来的一些经验,一起来看看~

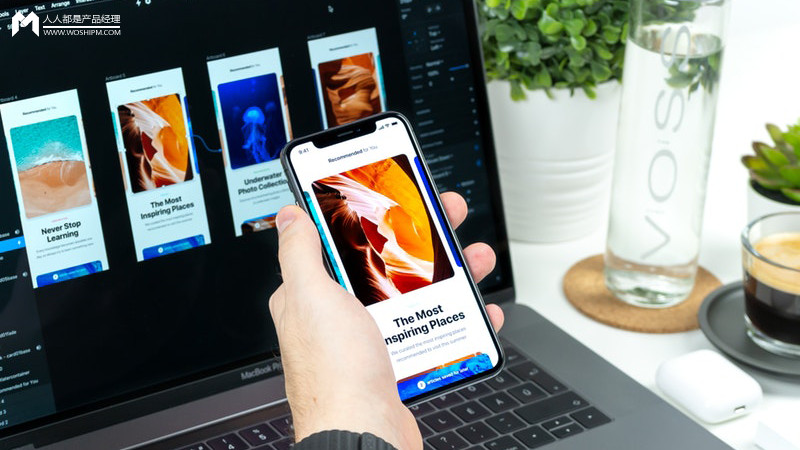
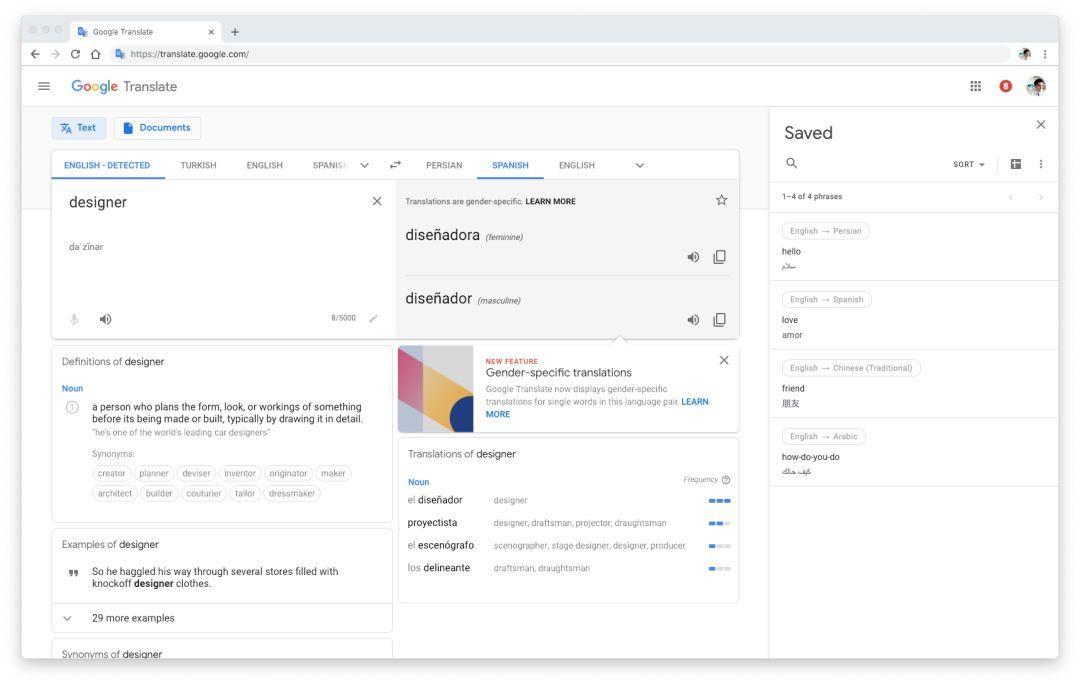
上个月,经过漫长的过程,我们推出了一个新版本的谷歌翻译网站,它有了响应式布局和一个潮流的材质界面。

谷歌翻译的响应式新网站
考虑到谷歌翻译在全球的流行,我们知道我们必须为改变厌恶做好准备。关于这个话题有很多很棒的文章,这些文章为最小化厌恶变化的反应提供了策略。但正如这种规模的项目经常遇到的情况一样,有些经验教训只能通过事后诸葛亮才能吸取。
以下是我从重新设计谷歌翻译网站中总结出来的一些经验:
1. 你的用户就是你的灵感源泉
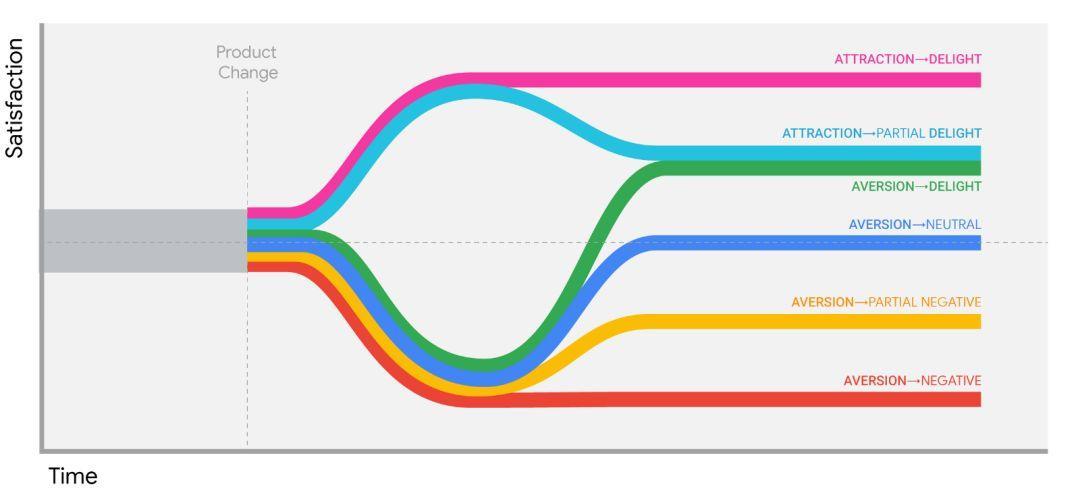
如果你读过有关厌恶改变的文章,你很可能看过下面这样的图表:

这个图展示出了改变设计后可能出现的不同结果,但它不能帮助你预测结果。这种缺乏清晰度和控制力的状态最初让我感到沮丧,但通过每次迭代实验,我意识到我们的用户自然而然地引导我们通过他们的行动和反馈来达到最好的结果。
在我们的实验阶段,谷歌翻译的网站收到了用户们提交的从赞美到吐槽的反馈意见。这本书并不总是容易阅读,我和我的团队花了几个小时尽可能多的去阅读它们,并通过修复bug和调整设计作出回复。
例如:通过阅读评论,我们意识到我们无意中改变了一些元素的标签顺序,这降低了我们日常用户的使用效率,所以我们把它改回来了。同样地,当我们听到人们更喜欢在屏幕中看到更多的信息时,我们加强了页面的信息密度。
在向真正的用户展示完美的设计之前,人们很容易对其着迷。 但是更好的做法是专注于设计一个分阶段的实验计划,这个计划允许你收集并回应用户的大规模反馈。 只要您有这样做的机制,您的用户就会帮助您解决这个问题。
2. 通过可用性测试寻求问题可能是一个陷阱
通过可用性测试可以帮你找到的新设计中最大的问题,并给你的设计方向提供一个粗略评估。通常情况下,这些研究是在低样本量的情况下进行的——只有12个或更少的参与者。 虽然通过可用性测试能知道参与者们更喜欢哪种设计,但这个结果在统计学上并不可靠,可能会误导你产生一种错误的安全感。
我们为谷歌翻译的新网站做了几轮定性用户研究,在早期发现并纠正了一些可用性问题。我们还统计了参与者对设计方案的偏好,他们大部分都更喜欢新版本。但是我们尽量避免从偏好数据中去总结强有力的结论,和往常一样——在我们推出新版本之后,用户偏好的实际分布并不完全符合我们在早期用户测试中看到的情况。
3. 让A/ B 测试帮助你进行判断
随着新的设计,我们希望给谷歌翻译的网站带来更多的活力。在我们早期的设计中,我们使用了多色彩的图标(由有才的Alexander Mostov设计),但是在我们的移动应用程序中对这些设计资源的早期实验并没有显示出好的结果。所以我们放弃了多彩方案,转而使用更简单的 Material 图标。

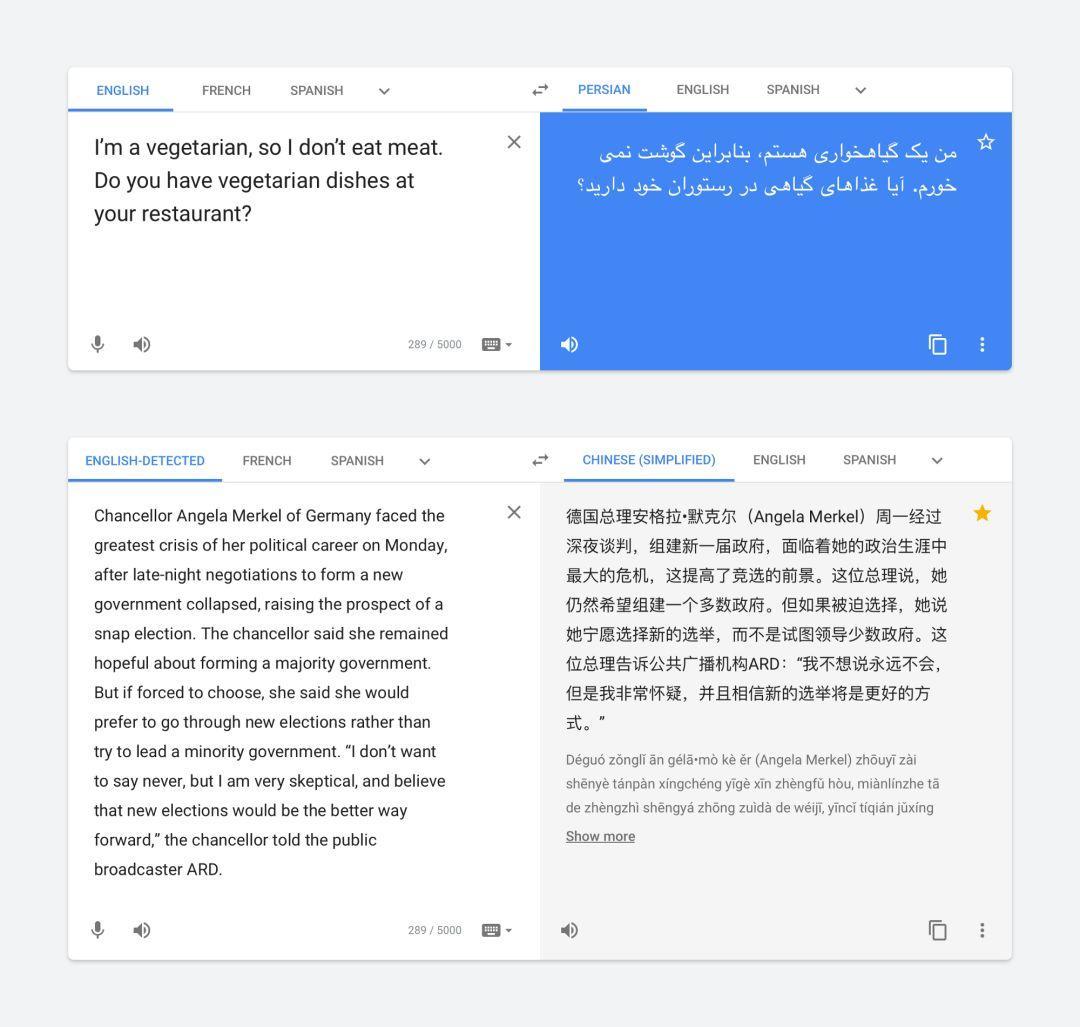
翻译结果的蓝色和灰色背景
同时我们使用了一些个性化设计,既通过蓝色背景来突显白色文本,就像我们总是显示在移动应用程序中使用的方法一样。这让较长的翻译更容易阅读,当用户的查询达到一定长度后,我们自动的将文本和背景颜色更改为黑色而非灰色。
但是我们的一些队友仍然不相信蓝色背景的作用,这时 A / B 测试起到了关键作用。
我们并排进行了两个实验:一个使用上述自适应的方法,另一个总是在灰色背景上显示黑色文本的翻译。最后的结果是令人信服的——蓝色背景实验中的用户使用翻译的次数较少,可能是因为他们不喜欢这样。最终我很难过地放弃了蓝色版本,但是我们找到了其他方法来让网站看着漂亮,例如在宣传卡片和空白状态上使用插图。
重新设计项目可能是很困难的。无法预期到用户的反应是挺可怕的,但通过重新设计谷歌翻译的网站,我学到的是,与其试图阻止或控制人们对改变的厌恶,不如把它作为设计过程中的一个重要部分来接受,这样会有更好的成效。
通过设计一个精心策划的展示方案,让用户提交反馈,这样你可以从那些最重要的人(真实用户)那里获得大规模的有价值数据,从而帮助你做出更好的设计决策。
作者:Pendar Yousefi
原文链接:https://medium.com/google-design/3-ux-takeaways-from-redesigning-google-translate-3184038f43bf











