作者目前负责更新公司产品后台的一些订单列表信息,今天分享关于后台产品设计的联动性和2个前端微交互TIPS。

什么时候会有后台的联动性
在产品后台中,我门的产品出现的后台以某一个产品移动端、WEB前端为展现形式来进行控制。
管理者需要上传、权限把控、审核、查询等,我们的后台形式如下:

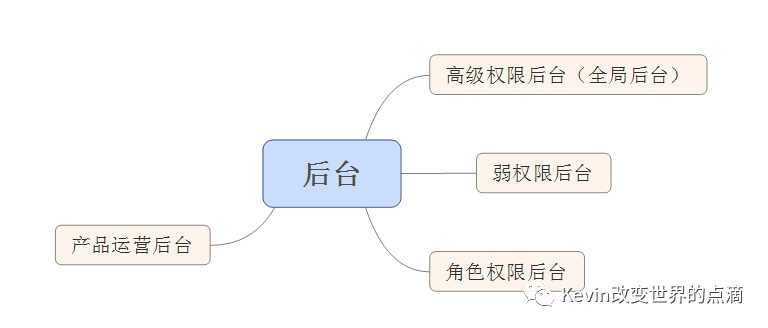
【产品后台】
今天以订单列表为案例进行展开,移动端产品常用的有运营后台、移动端产品配置后台(高级权限后台)、角色权限后台(移动端角色)。

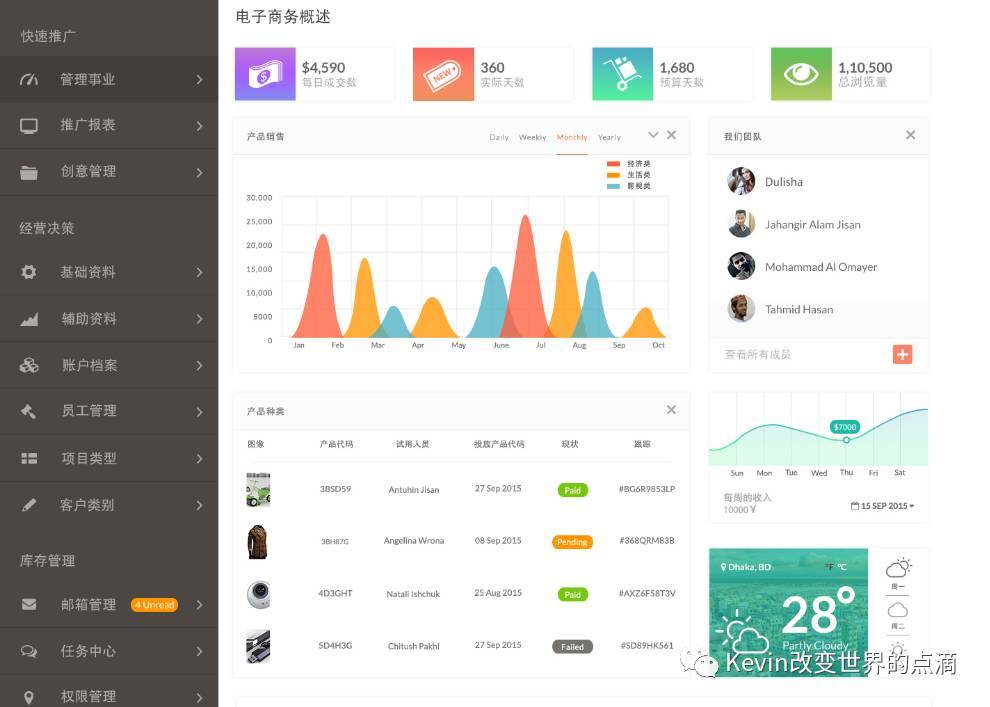
【高权限后台】
在整个后台系统中,对于订单的操作,全局后台的权限是最强的,因此后台的逻辑与权限是密不可分。以用户微信支付订单到后台生成订单为例。

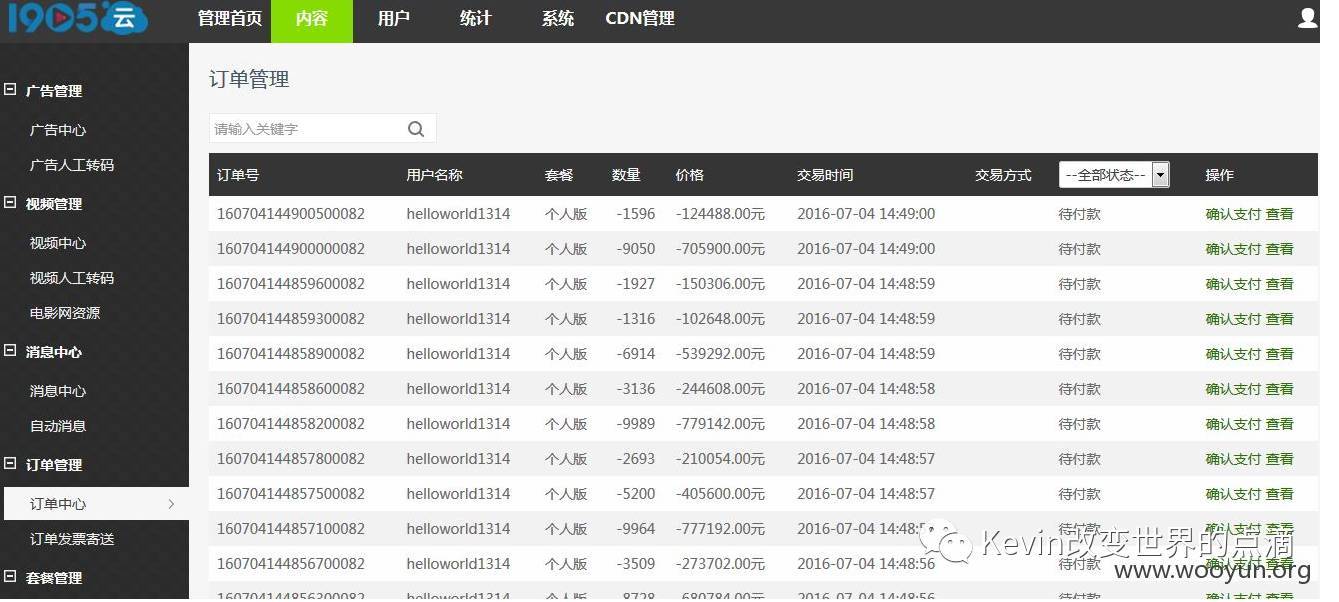
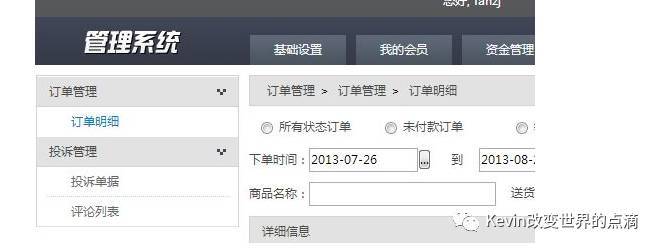
【订单列表】
后台产品设计中,对于订单字段我们常用的字段为:订单号、时间、产品类型、订单状态、支付方式、操作
如何做好后台订单的关联性?
首先后台明确后台的使用者,后台的使用者因为业务逻辑和权限的问题,因此在关联性上必须要提现其业务逻辑的先后关系或权限的大小问题。

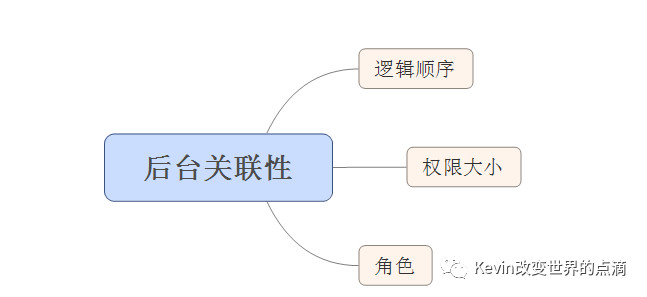
【后台订单的关联性】
这里继续以产品订单为例,既然拥有高级权限的全局后台中,我们能对订单操作,假设我们的业务逻辑为:
业务员引导——用户购买——支付——财务确认——发货——提醒业务员
这是传统销售的基本流程,当然目前电商或O2O的支付方式,也是由这个流程演变过来的。那么我们作为订单,在后台中。
首先要确定,订单是在那里出现的?
毫无疑问,订单是在用户购买后,支付前出现的。这个时候用户订单的状态有:未支付、已经支付
这个时候后台中对于订单的状态已经同步,相应的订单状态为以上两种,那么接下来,订单的支付,后台就会需要人工审核(当然目前在微信支付或银联支付的额度下,系统可以做到自动审核,但高额度产品就不行啦)。
业务逻辑与角色权限
那么接下来,就进入财务或相关负责人员进行订单到账确认环节,通过业务逻辑刚刚上面所说的,目前是应该到达这里进行确认,这里就是我们说的关联性之一:业务逻辑顺序要搞清楚
其二:目前这里财务的权限就仅仅在于确认订单的工作(其余工作我们暂时不考虑),通过比对公司账务情况,手动进行确认。

【确认到账】
这里要说的是,目前的后台是全局后台,也就是产品中后台权限最高的后台。那么其实订单在生成的时候,对于一些弱权限平台、或因为公司业务需要,我们的业务人员有需要平台进行查询订单的情况。关联的后台,这里KEVIN目前举例就是业务员平台——销售平台。
那么销售员工应能通过目前负责的客户,查询相应自己负责的订单。但值得说明的是,这里仅仅是查询,查询!
但虽然权限弱化,产品设计中要做到产品统一。对于相同的产品、相同的功能,虽然是不同后台,但是应该保持统一,这样才能高度的提升兼容性、
为此我们在这里只需要做的是就是将全局后台中订单功能,以权限的方式进行整改,去掉能够操作的入口,作为业务员或弱权限人员只能进行查看操作(具体权限应该以产品业务来区分,这里是以上面所说的例子来说明)

【若权限的后台使用者展现】
为此产品后台的关联性大概就是如此,通过业务逻辑与角色的差役,来确定当前后台之前如何关联。
前端微交互设计的2TIPS
好,那么今天的后台设计刚刚说完了,继续说说关于交互设计的几点TIPS
交互TIPS一:弱引导
采用文字引导。使用场景:不需要让用户一眼注意到该功能,但需要使用时可以发现。比较友好,功能重要程度较低时适用。
弱引导又继续细分为:
- 需要长期存在,消失后用户较难回忆。方式为固定存在。
- 只需首次引导,学会后较容易根据场景回忆。方式:点击一次后文字消失。
交互TIPS二:巧用微交互。
微交互所带来的有趣体验为用户创造出一个有趣的瞬间。每次保存设置,发送消息,登录帐号,都会伴随着好玩而微妙的微交互,以Instagram 中点赞的按钮为例,用户在尝试过之后,对于这种交互会有的沉迷的感觉,乐此不疲。
微交互案例

【腾讯云BANNER微交互】
通过鼠标的上下滑动,其BANNER进行上下浮动。











