今年微软宣布在新版windows10系统默认浏览器Edge中内置了Cortana语音助手。在不久的将来,用户在PC端,就可以获得语音控制浏览器快速获取信息的畅爽体验了。本文所探讨的Solo语音浏览器,亮点也在于主打的语音功能。虽然已于2014年4月停止更新,但其领先的语音交互体验,仍然对于我们展望未来浏览器语音交互的产品设计方向具有指导意义。
Solo浏览器语音切入背景

图0.微软cortana语音助手
“一旦你拥有这种类型的设备(他举起手机做例证),语音输入将变得非常重要,用户说话比打字更自然”。谷歌副总裁本·戈麦斯在谈到智能语音交互发展趋势时说道。
随着移动互联网快速发展,用户对语音交互的需求不断上升,用户在移动端的使用习惯已经养成。智慧语音是人类交互的必然趋势已成为国内外巨头的共识。国外苹果、微软、谷歌三巨头在积极布局,着手智慧语音终端应用的研究;国内中兴、百度、腾讯、科大讯飞也推出了语音相关产品。
在过去的一年,百度搜索客户端语音搜索以及占了整个移动搜索的10%流量。李彦宏更是放言:5年后,50%搜索请求是图像、语音形式的。
在这样的背景趋势下,Solo语音浏览器以语音为主打的产品设计形式,可以说是站在了人机语音交互变革的风口上。
手机浏览器用户需求分析
用户对于手机浏览器的需求可以概括为:对浏览器能力需求及浏览器服务需求。能力主要体现在内核、浏览速度、压缩能力、多屏同步、安全、扫码、搜索等功能及性能。服务则体现在整合用户需要的内容和服务,避免用户花费太多时间去启用和切换独立APP。手机浏览器不再是网页浏览工具,而是朝着移动互联网入口的超级APP方向发展。
Solo语音浏览器基本功能分析
地址栏

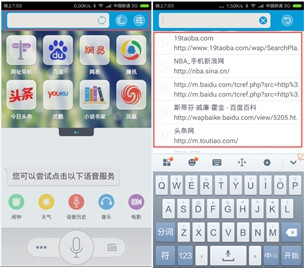
图1.solo浏览器地址栏
Solo浏览器地址栏与多标签切换按钮及菜单按钮并列在界面顶端。当地址栏选中时,界面顶端会切换到地址栏与返回按钮的布局,进入沉浸式网址输入状态。
当无论是网址或者是搜索词输入地址栏时,地址栏下拉提示,仅对内容搜索及匹配的历史有提示。此种提示策略,并不能快速满足用户急切获取信息的需求,存在可以优化的空间。首先,可以与主流手机浏览器类似将搜索引擎相关搜索词或网站进行下拉提示推荐;其次,可以将输入网址常用字符比如”www.、.com、.cn”及获取剪切板内容作为常用功能,方便用户向地址栏填充内容。
多标签切换

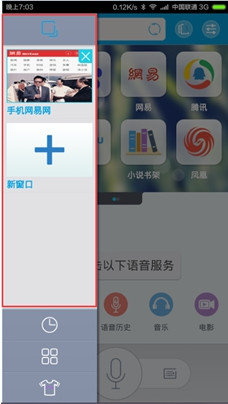
图2.solo浏览器侧边栏多标签切换
Solo浏览器多标签切换有两个入口:主界面顶端地址栏旁和侧边栏最上方按钮。当点击主界面顶端多标签按钮时,会调起侧边栏标签切换界面。手左滑屏幕也会调起侧边栏,可选择标签界面。
相比于主流手机浏览器,Solo浏览器多标签入口设计优势在于用户单手即可快速调起多标签界面,并对标签进行操作,非常方便。
Solo多标签界面中新建标签默认进入网址导航页面,当用户希望打开自定义常用网址时,智能在网址导航页面返回主页,再在主页中选择常用网址并打开。这种设计与最短路径的产品设计原则冲突,存在可优化的空间。建议在设置中添加新建标签打开主页还是网址导航的选项,解决用户打开常用网址路径过长的问题。
浏览器二级菜单

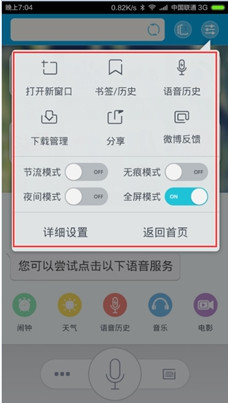
图3.solo浏览器二级菜单
Solo浏览器二级菜单在主界面顶端多标签切换按钮的右侧。二级菜单快捷键分为三个层次。常用功能、常用模式、详细设置及返回首页。
二级菜单第一层为常用功能,包括:打开新窗口、书签/历史、语音历史、下载管理、分享、微博反馈。常用功能之所以放到二级菜单最上方,在于用户使用时可以快速响应。
由于用户在多标签切换时有新建标签快捷方式,在没有缩短用户使用路径的前提下,二级菜单再次加入打开新窗口且放到第一的位置,有一些功能重复冗余,建议将此快捷键在二级菜单中去掉。
在主流浏览器产品设计中,书签和历史合并成为了简化产品二级菜单按钮的趋势。此二级菜单也做了类似简化,并且采用缩略图的形式排列书签,使用户查找书签时,更加直观形象,提升了用户体验。在书签/历史页面中加入最常访问列表,可以帮助用户快速定位需求网址,此功能也是在主流浏览器所不具有的亮点功能。
虽然Solo浏览器对书签和历史进行了合并,但却将语音历史单独设置一个按钮,会给用户对于历史和语音历史选择上造成一定困惑,建议将语音历史也放入书签/历史功能内。
Solo浏览器二级菜单第二层为常用模式,包括:节流模式、无痕模式、夜间模式、全屏模式。
用户在移动端使用浏览器时,常见需求即省流高速,Solo浏览器在节流模式打开后,默认显示无图,与设置中不显示图片设置功能重复。建议去掉设置中不显示图片设置选项。
Solo浏览器在广告拦截上及加速上都没有深入的产品方案。这方面是Solo浏览器亟待提升的。
常用网址

图4.solo浏览器常用网址
Solo浏览器常用网址在首页时才会显示,并且可以下拉和收缩。地址栏常设网址包括:网址导航、搜索、资讯、视频、小说。可以满足用户对上网内容的基本需求。同时当添加常用网址时,有常用网址推荐和书签设置选项。这样的设置常用网址的方式不能满足用户直接设置特定网站为常用网址,建议增加直接设置网址为常用网址的方式。
当在常用网址列表点开常用网址时,会有明显的网页弹出动效。这是Solo浏览器设计上的亮点。
网页操作

图5.solo浏览器网页操作按钮
当Solo浏览器进入特定网址页面时,当页面上拉时,会弹出常用网页操作按钮,当点击按钮时,会弹出对网页操作常用功能:书签、前进、后退、主页、关闭。此种按钮设计分式与苹果手机极简风格类似,新颖巧妙的做到了简约与实用,是Solo浏览器产品设计一大亮点。
用户使用浏览器操作网页使用频度最高的两个功能集中在前进、后退上,Solo浏览器网页常用按钮操作前进与后退分别处在左右45度角位置上,容易造成用户误操作。建议将此两处功能分别设置为水平左侧和右侧位置。
侧边栏

图6.solo浏览器侧边栏应用切换选项
侧边栏包含了四种用户常见切换操作:多标签切换、浏览历史、切换到其他应用、皮肤。Solo浏览器将应用列为侧边栏常见切换操作之一,也是此浏览器一大独特功能。
Solo浏览器核心语音功能分析
Solo浏览器的核心卖点是语音功能,其中语音功能又可以体现四方面:语音搜索、语音对手机操控、语音获取休闲生活服务、语音查询旅游交通服务。
笔者通过对同类型以语音交互为主打的灵犀语音助手研究发现,用户在使用语音功能时,集中在以下功能点:路径导航、提醒、上网搜索、内容方面(新闻、小说、笑话、音乐)。所以在对Solo浏览器语音功能分析,主要集中在用户使用频次高的功能进行分析。
通用语音搜索

图7.solo浏览器常用语音功能及语音按钮
在默认主页布局底部有常用语音功能、语音服务卡片、语音按钮和文本切换按钮。默认语音操作结果以左右卡片式对话结构展示。与社交软件展现形式类似,人机交互不再是冷冰冰的指令,而有了对话的感觉。

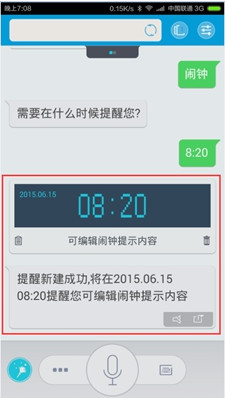
图8.solo浏览器语音闹钟设定
常用语音功能作为快捷方式满足用户最常用的语音需求,天气、音乐、电影等。默认点击语音按钮,可以执行基本搜索操作及各种服务卡操作。
搜索作为用户使用浏览器常用使用行为,Solo浏览器对搜索结果进行了分类:可以直接打开网页的直接打开,不可以直接打开的展现搜索结果。但此处展现搜索结果只能展示前两条,点击搜索结果既不能下来展示更多也不能跳转到搜索结果列表,对于用户精准获取信息构成了一定障碍。建议将搜索结果卡片下加入显示更多按钮选项,以满足用户获取更多搜索结果找到目标信息的需求。
语音对手机操控

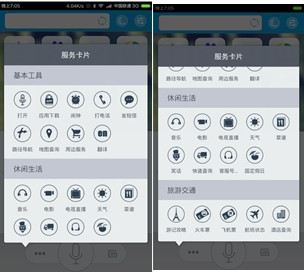
图9.solo浏览器服务卡片
Solo浏览器语音服务卡片上可选基本工具的操作为广义上的工具操作,既包括操作系统内工具操作:打开系统应用、打电话和发短信给通讯录成员;也包括调用安装地图应用查找地点及路径导航和周边服务;还包括在线翻译及浏览器自带闹钟功能。
参照语音助手用户常用使用行为之一即提醒功能,Solo浏览器可以快捷设置闹钟时间,但设置提醒内容只能通过手动设置来实现,如果取消闹钟也需手动删除。从产品功能闭环设计角度考虑,提供如上功能的可以使核心功能更加完备,与用户对使用语音功能预期更加符合。
语音查询休闲生活服务

图10.solo语音浏览器语音歌曲搜索结果
Solo浏览器服务卡片休闲服务类别包括:音乐、电影、电视直播、天气、菜谱、笑话、快递查询、客服号、国定假日。
当语音输入音乐名时,Solo浏览器会返回音乐播放器窗口,并提供选歌曲源和自动播放功能,音乐播放器还可以最小化到右下角。与上述对提醒功能改进意见类似,音乐播放语音功能上也需要弥补闭环缺失的问题,对于暂停、开始、上一曲、下一曲等用户常用操作建议做成语音操控,减轻用户操控负担,使音乐播放操作更符合用户对语音操作的预期。
用户常用语音行为中,有消遣内容的功能,建议后续可加入小说、新闻阅读等内容型功能,满足用户对内容消费的需求。
语音查询旅游交通服务

图11.solo浏览器语音火车票查询结果
旅游交通服务包括:游记攻略、火车票、飞机票、航班状态、酒店查询。目前语音查询旅游交通服务项目,都是展现针对特定服务商查询结果。通过对用户语音行为调研发现,用户使用语音助手进行订票、订酒店行为非常少,相比来说,路径导航是一大场景非常强的需求点。建议Solo浏览器在路径导航功能上与更多厂商深入合作,提供更加动人的导航体验。同时调研研究用户不使用语音订票、订酒店的障碍点在哪,以求后续产品优化。

图12.solo浏览器UI风格
Solo浏览器采用了目前较为流行的高斯模糊毛玻璃效果来设计启动页背景图与常用网页的背景图。背景图与前景图形成鲜明对比,使得前景图更具有立体感,整体UI风格上也高大上了起来。
总结
随着移动互联网发展,语音逐渐成为人机交互的必然趋势,众多国内外巨头也在抓紧布局。浏览器在多屏趋势下,被寄予厚望成为未来统一平台。Solo语音浏览器在这两种趋势下横空出世。
Solo浏览器在产品设计上以语音交互为主打,展现出了一系列让人耳目一新的浏览器产品设计特色。侧边栏管理应用功能,使得浏览器触角延伸到系统管理层面;网页管理按钮极简风格与主流底边栏固定设计迥异,交互动感十足;语音交互核心功能具有功能点全面且卡片式设计风格,给人更多拟人化交流体验;扁平化且采用高斯模糊过滤效果的UI画风,使得产品极具艺术气息。
当然作为手机浏览器渐进式创新的产物,Solo浏览器本身存在很多不足之处。地址栏联想功能过于单一刻板;二级菜单项目安排与用户使用习惯不相符合,存在可优化空间;语音交互功能不够封闭,易造成与用户对语音预期不符;对用户常用语音功能缺少深度调研思考,高频功能没能做到极致。
Solo浏览器语音的尝试,与很多语音助手有交叉。主流的有百度语音助手(已并入手机百度)、搜狗手机助手、灵犀语音助手。这些语音助手连同Solo浏览器实际上扩充了浏览器的概念:增加了对操作系统功能的操作及对网络服务的整合。也难怪有用户得出结论:语音助手就是做搜索功能。也就不难理解百度语音助手并入手机百度了。
可以确定的是未来移动端浏览器的产品形态绝不会止步于目前主流手机浏览器的形态,而Solo语音浏览器则是在探索浏览器演进上做了一次不错的创新。
注:
① 本文分析产品为Solo语音浏览器已于2014年4月停止更新,但其独特的语音交互功能,对研究浏览器产品演进方向有独特价值
② 本文分析研究内容兼有对浏览器产品设计及语音助手产品设计理解与分析











